O guia "a prova de idiota", para fazer a imagem em destaque perfeita

A imagem em destaque atrai uma atenção incrível e é uma obrigação para qualquer postagem em um blog. É um fato conhecido que o conteúdo com imagens relevantes obtém 94% mais visualizações que o conteúdo sem imagens relevantes ( fonte ).
Mas os web designers não são aqueles que costumam criar conteúdo. Os marketeiros, os blogueiros e os proprietários de sites criam conteúdo e não possuem necessariamente habilidades de design. Para eles, é uma dor real ter que criar uma imagem em destaque .
O orçamento e as restrições de tempo tornam impossível para esses profissionais terceirizar todas as tarefas para os web designers, e eles acabam fazendo o próprio trabalho, e fazendo isso mal, muitas vezes.
Infelizmente, também caio nessa categoria de “idiotas de design”. Minha velocidade de escrita é bastante rápida, até o momento em que eu preciso criar e inserir a imagem para minha postagem. Toda vez que eu tinha que criar essas imagens eu levava muito tempo e depois não ficava completamente satisfeito com o resultado.
Eu amo escrever e criar imagens foi uma grande frustração para mim, também porque sou um grande fã de design profissional. Fazer essas imagens estava tirando uma certa diversão da escrita.
Ao longo deste último ano tentei procurar ferramentas para me ajudar a projetar melhor. Eu os chamo de “ferramentas de design à prova de idiota”, o que significa que mesmo os ignorantes de design como eu podiam usá-los para criar belos desenhos.
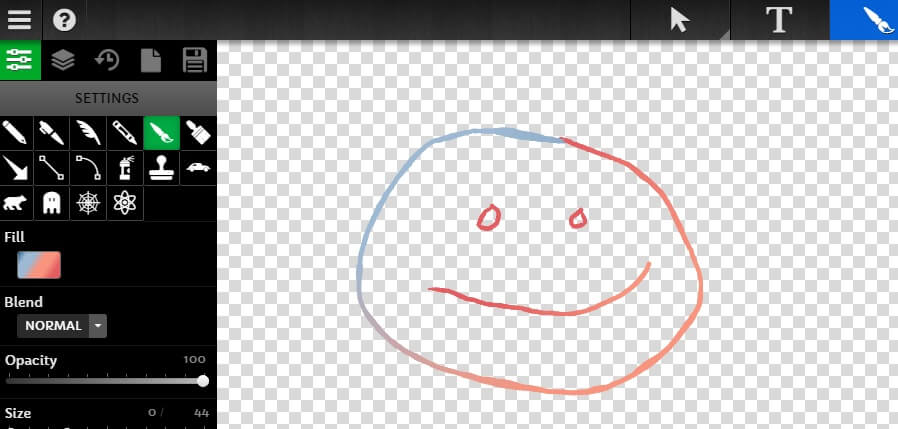
Uma “ferramenta a prova de idiota” é o que eu chamo de ferramenta que qualquer pessoa pode usar, sem quaisquer requisitos de conhecimento, e isso produz um resultado bonito. Eu encontrei uma dessas ferramentas, destinadas a esboçar, há alguns anos atrás. Era uma versão primitiva desta ferramenta de esboço online. Ao usar um desses pincéis, não importa o que eu fizesse, o resultado final ficava bonito. Este tipo de ferramenta é o que eu estava procurando no mundo do design web.

Um esboço melhorado usando uma ferramenta de pintor
Nesta publicação, descrevo o processo e as ferramentas que eu uso agora para criar minhas imagens apresentadas como “a prova de idiota”. Eu tenho que avisá-lo que eu entro em detalhes muito minuciosos, mas seguindo cada pequeno passo irá ajudá-lo a longo prazo.
Para facilitar, você pode navegar diretamente para um dos temas relacionados sobre este assunto:
- Escolhendo a imagem certa para sua postagem
- Editando a imagem
- Adicionando texto à imagem
- Adicionando a peça concluída à postagem
Então, aqui está o processo completo que eu uso para criar uma imagem em destaque para uma publicação.
1. Escolhendo a imagem certa para sua postagem

Costumava ser muito difícil encontrar belas fotos gratuitas, mas isso mudou. Muitos sites agora oferecem o que você chama de fotos licenciadas “faça o que quiser”, ou Creative Commons Zero (CC0). Estas são fotos com as quais você pode fazer: copiar, modificar, distribuir e usá-las gratuitamente, sem pedir permissão ou fornecer atribuição ao fotógrafo.
O recurso mais popular para fotos CC0 é, sem dúvida, unsplash.com, onde cada imagem parece ser tomada por um verdadeiro fotógrafo profissional.
A Forbes publicou recentemente uma lista de 33 sites que oferecem fotos gratuitas, mas para dizer a verdade, achei a lista não muito prática, já que os sites não foram categorizados. Será que eu deveria fazer uma garimpagem em 33 sites?
Então … eu decidi categorizá-los sozinho. Veja, há várias necessidades que você poderia ter para as imagens que você está procurando. Talvez você queira uma imagem única, que não tenha sido reutilizada por todos os comerciantes de conteúdo lá fora, ou talvez você precise de uma série de imagens que se encaixam em um projeto inteiro.
Aqui estão os sites CC0 de acordo com a necessidade que você possa ter.
Sites com uma ampla gama de imagens
Quando você precisa de uma grande variedade de fotos. Estes são sites que agregam fotos CC0 e facilitam a classificação de várias imagens pelos usuários. Pexels , Stock Up , Pixabay
Quando você precisa de fotos originais. É uma oportunidade para publicar uma postagem de blog com uma bela imagem que você escolheu, apenas para descobrir uma semana depois que alguém usou a mesma imagem em outra publicação. Aqui estão alguns sites que são um pouco menos conhecidos, então há uma menor chance de serem reutilizados. Barn Images, ISO Republic, Kaboompics, Cupcake, Photo Collections, Snapwire Snaps, Tookapic
Quando você precisa de um conjunto de fotos que permanecerão consistentes. Às vezes, você não precisa apenas de uma imagem, mas um conjunto de imagens que se encaixam, como quando você deseja que as imagens sejam executadas por todo o site. The Pic Pac
Sites com imagens para uma categoria específica
Alguns sites oferecem fotos em um assunto específico.
- Ampla gama de categorias marcadas: Picjumbo
- Alimentos: FoodiesFeed
- Viagens: BucketListly Photos , Moveast , Travel Coffee Book , Picography
- Startup: Startup Stock Photos
- Natureza: Free Nature Stock
Sites com imagens que incluem características específicas
Esses sites são ótimos para quando você tem uma idéia específica sobre como sua imagem deve se parecer, mas você não sabe onde encontrá-la:
- Principalmente close ups: Epicantus , MMT
- Filtrar por onde o texto será: Espaço Negativo (isso é ótimo para quando você não quer lidar com cortes na imagem)
- Imagens graficamente projetadas de alto impacto: Gratis (De todos, este é o meu site favorito!)
- Imagens de Mockups e Demo: Place
- Testando imagens recortadas: Photype
Decidir qual imagem procurar
Ao tentar decidir sobre a imagem certa, existem duas considerações principais que levo em conta: como a imagem se encaixará nas imagens anteriores da publicação do blog e qual imagem será a mais relevante para este artigo e assunto específico.
Se você estiver elaborando suas primeiras postagens de blog para o site, você também pode pensar no layout certo que você usará para imagens em destaque no futuro. Aqui estão os tipos populares de imagens em destaque para escolher:
1. Ilustrações. Estes são comuns para blogs de tecnologia, desenvolvimento, design e marketing.
Site usando esses tipos de imagens: SmartPassiveIncome
2. Texto com cores de fundo ou imagens não relacionadas. A vantagem para este tipo de imagem é que é fácil de criar.
Site usando esses tipos de imagens: Buffer
3. Imagens sem texto. Esta opção é usada principalmente para sites de notícias e revistas.
Site usando esses tipos de imagens: Inc. , Neil Patel
4. Nenhuma imagem. A opção mais fácil, certo? Isso na verdade não é mais uma opção para a maioria de nós, pois temos que ter pelo menos uma imagem na publicação para que possamos compartilhá-la e obter a devida atenção nas mídias sociais.
Site usando esses tipos de imagens: Seth Godin
5. Imagens com uma combinação de fontes. Outra diferenciação entre as imagens é se eles têm uma fonte simples ou se eles brincam com as fontes.
Site usando esses tipos de imagens: SmartPassiveIncome
Realmente não importa qual você escolher, desde que você seja consistente. Eu acho que, especialmente para os não designers, manter um layout de imagem é importante.
Para a minha postagem “Como criar um tema infantil no WordPress”, escolhi uma imagem de uma criança que eu encontrei no Unsplash.

2. Edição da imagem
Agora temos a imagem que queremos, mas precisamos editá-la. Fazemos isso para nos permitir adicionar texto, tornar a imagem mais única e fazer com que fique melhor no nosso blog.
Alterando o tamanho (largura + altura) da imagem
Um fator importante ao criar uma imagem para o seu blog é consistência. Todas as postagens de blog devem incluir um conjunto consistente de tamanhos de fotos, para ter aparência profissional.
Para cada publicação no blog, uso os mesmos tamanhos de imagem. Depois de escolher e baixar a imagem, uso o editor pixlr (não o expresso) para mudar a imagem para o tamanho certo.
Digamos que eu quero uma imagem 1200 x 628, e a imagem que eu baixei foi de 6000 x 4000. Eu carrego a imagem no pixlr> imagem> tamanho da imagem e altero o tamanho da imagem para 1200. Isso fará com que a altura 800 seja boa porque ela é maior que a altura que eu quero de 628. Isso significa que eu posso cortar a imagem com sucesso.
Se a altura ficasse abaixo de 628, então eu mudaria a altura da imagem para 628 e, em seguida, obteria uma largura maior do que 1200.
Então, eu redimensiono a imagem para 1200 x 628.
Se a imagem tiver um espaço vazio e eu quero torná-la mais ampla, posso ir à imagem> tamanho da imagem e adicionar largura ou altura à imagem.
Agora vou em imagem> cortar e corto a altura com 628. Para a minha imagem, decidi recortá-la de modo a posicionar a face da criança à direita e, assim, deixar espaço à esquerda para a minha manchete.
Alterar o brilho
Não quero criar uma imagem em destaque onde o texto ficará oculto. Para evitar que isto ocorra, usarei o ajuste pixlr> brilho e contraste e diminuirei o brilho da imagem.
Outra maneira de alcançar o mesmo efeito é carregar a imagem em Picmonkey , adicionar outra camada preta e jogar com sua opacidade.
Aqui está a imagem cortada, alterada e acabada que seguiu as três mudanças que acabei de fazer.

3. Adicionar texto à imagem
Existem duas ferramentas que merecem destaque:
Pablo . Esta é uma ferramenta realmente excelente criado por Buffer, porque é tão simples e consistente. Você não tem muitas opções e foi feito especificamente para criar imagens em destaque.
As próprias imagens se encaixam nas várias mídias sociais, o que também é muito importante.
Outra ferramenta importante é o Canva. É muito tentador se apaixonar pelos modelos que eles mostram à esquerda, mas todas as suas postagens não permanecerão consistentes. Eu recomendo esboçar um layout de como você deseja que suas imagens em destaque pareçam e fiquem com isso.
Faça o login na Canva, pressione o link “Use custom dimensions” e adicione as dimensões da sua imagem (1200 x 628 no nosso exemplo).
Em seguida, carregue a imagem e adicione-a ao editor. Agora, clique em Text> Add Heading.
Adicionando duas fontes diferentes para a Headline
Eu adoro usar duas fontes. Isso acrescenta muito ao aspecto. A melhor maneira para uma pessoa que não é designer saber quais fontes usar, é copiar o uso da fonte da imagem de outra pessoa. Já que você não não é um designer, não vou impor minha decisão (pelo menos quando você estiver começando) na sua própria escolha.
Aqui estão as dez fontes gratuitas que os web designers preferem, de acordo com a publicação de Hongkiat :
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Alinhando o texto apenas a direita

O que eu amo no Canva é que ele mostra uma linha de grade roxa quando o texto que você está adicionando é alinhado ao centro ou a outros textos que você adiciona.
O alinhamento correto de elementos de texto é um dos fatores mais importantes que influenciam se a imagem parece profissional.
Você deve usar três caixas de texto. A primeira caixa com fonte A, a segunda com fonte B e a terceira caixa com fonte A novamente.
Infelizmente, a linha de grade roxa não mede se a primeira caixa está situada com a mesma distância para a segunda caixa, bem como a distância da terceira caixa para a segunda.
Para garantir que essas distâncias sejam iguais, adiciono um retângulo à imagem e dimensiono-as para caber perfeitamente entre a primeira e a segunda caixa. Em seguida, movo o retângulo para estar na segunda caixa e verifico se a distância é a mesma.
4. Adicionando a peça concluída à publicação
Até agora você deve ter uma excelente imagem para usar na sua publicação. Não foi muito difícil de fazer, certo?
Então, agora precisamos adicionar os toques finais à imagem e publicá-la.

Mude o peso da imagem
Manusear imagens de blog também tem a ver com o peso certo, para não inserir imagens pesadas que fazem a página toda carregar devagar.
O TinyPNG é uma ótima ferramenta para fazer exatamente isso. Você também pode usar o WordPress smush , que reduz automaticamente as imagens que você carrega no WordPress.
Como um regra geral, a imagem não deve ser maior que 500K.
Mude o nome do arquivo
Para fins de SEO, o nome da imagem deve ser relevante para o conteúdo da publicação. Para a postagem atual, renomeei o arquivo “child-theme.jpg”.
Inserir na postagem
Insiro a imagem na área em destaque. Certifico-me de que esta imagem aparece tanto na lista de links quanto na publicação automática.
Fazendo apenas as imagens em destaque
Muitos criadores de conteúdo defendem o uso de muitas imagens em postagens. Dois grandes blogueiros, que tiveram uma grande influência sobre mim, Chris Lema e Seth Godin, publicam muitos posts sem uma única imagem. Se você não está qualificado no design, até as capturas de tela parecerão pouco profissionais. É por isso que às vezes publico posts com apenas a imagem em destaque (o que é uma obrigação, pois aparece na lista de links).
Siga este blog para acompanhar outros guias e fazer outros tipos de imagens, como screenshots.
Conclusão
Espero ter ajudado você a ter confiança para criar suas próprias imagens de postagem no blog. Publicações freqüentes significam que você precisará criar muitas dessas imagens, então aperfeiçoar esse processo pode poupar tempo considerável. Em termos de tempo, recomendo criar a imagem depois de terminar de escrever a publicação.
Recomendamos que verifique os outros dois tutoriais fundamentais para Elementor que publicamos até agora:
Artigo publicado originalmente por Ben Pines no site Blog.pojo.me e traduzido para o Curso Elementor com autorização dos desenvolvedores.