Design do layout do site: melhores práticas para criar seções
Voê pode se surpreender, mas as pessoas não visitam sites pelo design. Elas visitam sites pelo conteúdo. E é o trabalho do designer apresentar o conteúdo da maneira mais intuitiva e útil.
Neste artigo exploraremos como:
- Fazer uma seção se destacar (criando um ponto de foco)
- Transmitir dupla importância (com dois principais itens de conteúdo que são igualmente importantes)
- Criar um layout fácil de digitalizar com vários itens relacionados.
1. Faça a seção se destacar
Fazer uma determinada seção / elemento a coisa mais proeminente na página é uma tarefa bastante comum quando os designers criam:
Landing ou Página Promocional.
Designers muitas vezes tentam fazer certos elementos, como botões de chamada para ação, os mais visíveis na página.

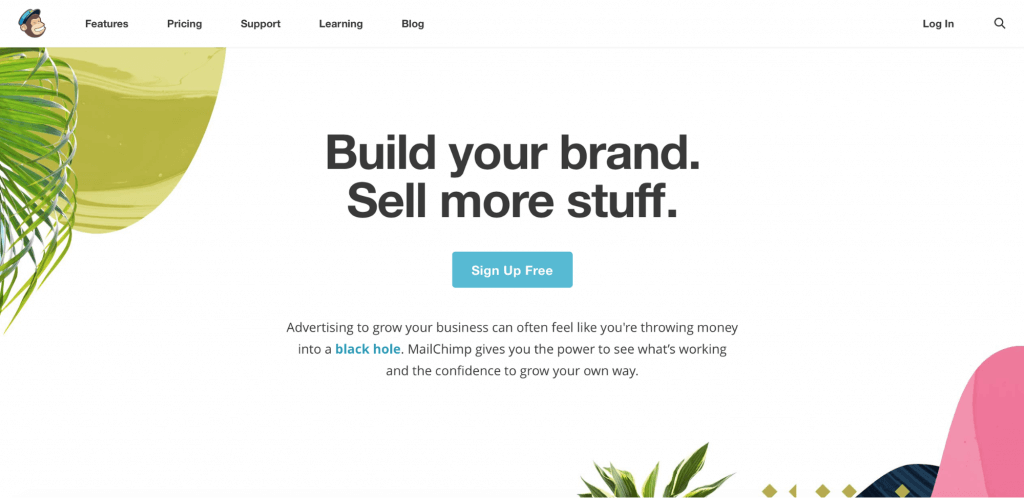
Página de destino do Mailchimp
Páginas de detalhes do produto em sites de e-commerce, normalmente o elemento mais notável é uma imagem do produto.

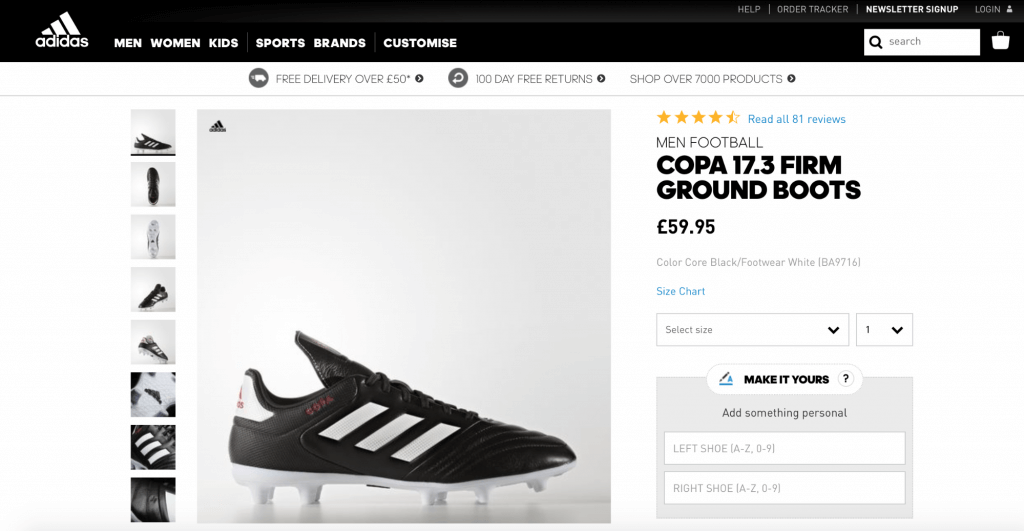
Página do produto Adidas
Como criar:
Os designers geralmente dependem de duas técnicas para fazer uma certa seção se destacar:
- Espaço em branco: Como disse Jan Tschichold: “O espaço em branco deve ser considerado como um elemento ativo, não um passado passivo “. Usar muito espaço em branco é ótimo se você quiser criar um ponto de foco, porque a falta de outros elementos só fará com que os elementos existentes se destaquem mais. Ao remover as distrações, você força os usuários a se concentrar apenas no que é imediatamente visível.
- Tamanho: Este é bastante simples: as pessoas leem coisas maiores primeiro. O tamanho é a maneira mais fácil de criar uma hierarquia entre elementos. A hierarquia adequada esclarece para os visitantes a ordem de importância dos elementos, para que eles possam distinguir quais são os elementos mais importantes da página.
Exemplo 1: Criando um layout simétrico equilibrado usando espaços em branco
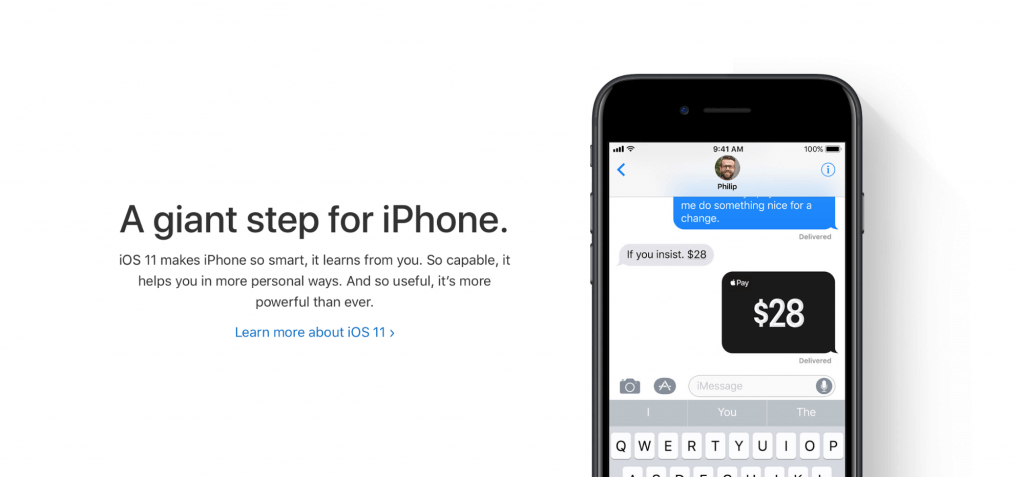
Usando o espaço em branco, você desenha os olhos dos visitantes em determinados elementos da página. Quanto mais espaço em branco em torno de um objeto, mais o olho está atraído para ele. Mas, como designers, ainda precisamos criar um layout equilibrado – um conteúdo específico deve se destacar sem interromper o fluxo de digitalização. Uma maneira possível de conseguir um equilíbrio é ter o texto de um lado com imagens no lado oposto.
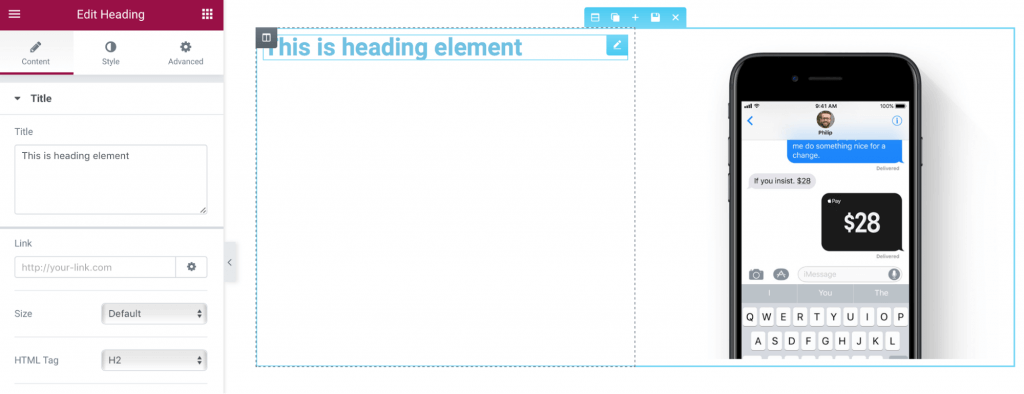
Vamos recriar um layout Apple iPhone ligeiramente modificado usando o Elementor.

- Primeiro, precisamos criar uma nova seção. Usaremos uma estrutura de 2 colunas para esta seção.
- Em seguida, precisamos adicionar um widget Cabeçalho para a primeira coluna e um widget Imagem para a segunda coluna.

- Para o widget Cabeçalho, devemos mudar a família de fontes (usaremos Helvetica, que é bem parecido com a fonte San Francisco da Apple), a cor do texto (use # 00000 ) e o tamanho da fonte (selecione 48px). Além disso, precisamos adicionar mais espaços em branco acima e abaixo do objeto. Também precisamos de outro título com uma descrição abaixo do título.
- Se você comparar nossa seção com a descrição da página original da Apple, notará que, no nosso exemplo, o peso do texto é muito ousado. Devemos mudar o peso para 200.
- Outro problema com nossa seção – o texto na seção parece muito apertado e isso pode ter um impacto negativo na legibilidade. Para aumentar a legibilidade, precisamos ajustar a altura da linha para a seção. Como regra geral, a altura da linha deve ser cerca de 25 a 30 por cento mais do que a altura do Texto para uma boa legibilidade. No nosso caso, podemos usar 1.5 para a altura da linha.
- Finalmente, precisamos adicionar um último elemento – um link para mais informações. Mais uma vez, vamos duplicar um widget e alterar suas propriedades.
Exemplo 2: Dê atenção ao tamanho
Como você viu no exemplo anterior, a simetria cria harmonia, mas às vezes queremos colocar mais foco em um elemento particular (texto ou imagem). Existe uma técnica simples que pode nos ajudar com: tamanho. As pessoas lêem coisas maiores primeiro. O maior elemento se destaca contra outros elementos circundantes.
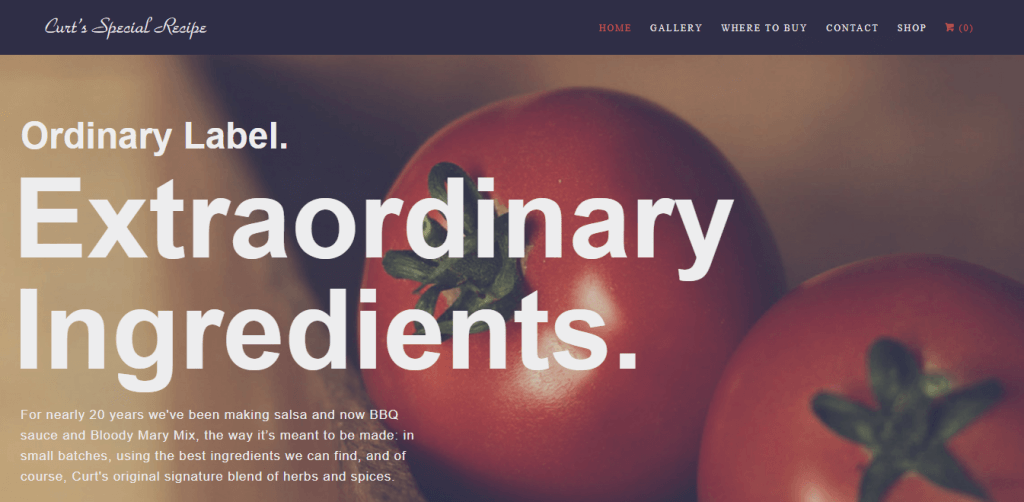
Usaremos Curt’s Special Recipe como um exemplo de disposição assimétrica. O layout usa dimensionamento de fonte diferente para criar hierarquia visual. A primeira coisa que os visitantes notaram neste layout é a seção de texto “Ingredientes extraordinários”.

- Adicione uma nova seção e selecione uma estrutura simples de uma coluna para ela.
- Selecione uma imagem de fundo para a seção. Podemos fazê-lo na guia Estilo ( tipo de Fundo ).
- Adicione uma sobreposição de texto sobre a imagem. Usaremos 3 widgets de cabeçalho e um widget Editor de texto para isso. Vamos arrastá-los para a seção.

- Preencha-os com um texto retirado da página inicial do site Curt’s.
- Como você pode ver, as seções de texto requerem atenção. O problema mais óbvio é a cor – deve ser contrastante para suportar a legibilidade. Vamos alterar a propriedade Cor de texto na guia Estilo (usaremos #ededee para cada widget).
- Personalize o tamanho da fonte para cada seção de texto. Vamos selecionar 36px para o primeiro widget do título , 112px para o segundo e terceiro e 17px para o widget Editor de texto .
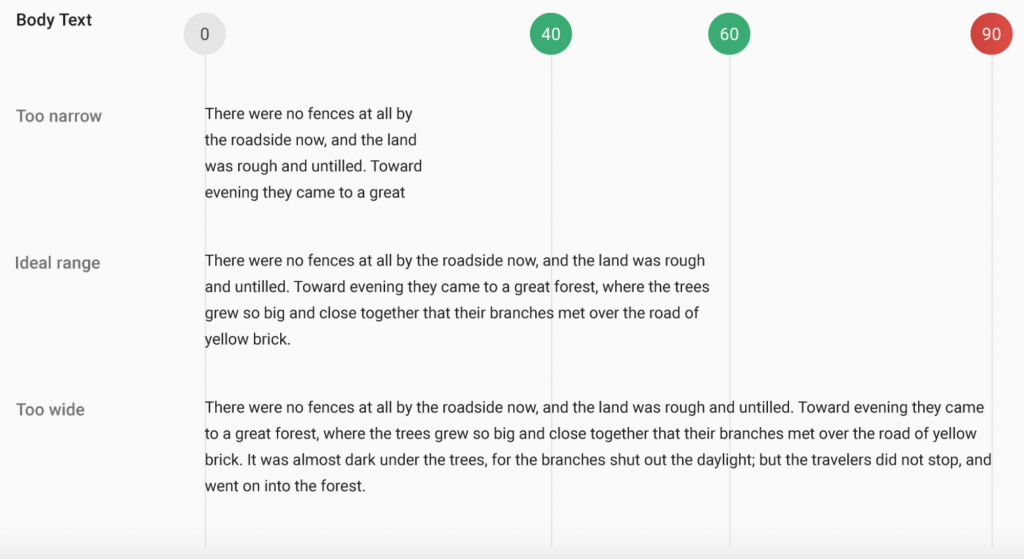
- Provavelmente você notou que o texto do corpo na última seção (widget Editor de texto) é muito longo. O comprimento ideal da linha para leitura confortável na área de trabalho é de cerca de 60 caracteres por linha. Isso significa que precisamos ajustar o comprimento da última seção.

- Limite a largura máxima para a seção Editor de texto. Para isso, iremos para a aba Avançado e adicione um preenchimento a direita igual a 538px
- Adicione mais preenchimento para cima e para baixo para os widgets. Também adicionaremos um preenchimento à esquerda.
2. Transmita Dupla Importância
Em alguns casos, o objetivo é apresentar uma variedade de informações igualmente importantes. Igual importância para ambos os elementos permite ao usuário escolher entre eles rapidamente. Isso é necessário quando:
Você tem duas mensagens igualmente importantes para entregar ou coisas para promover.

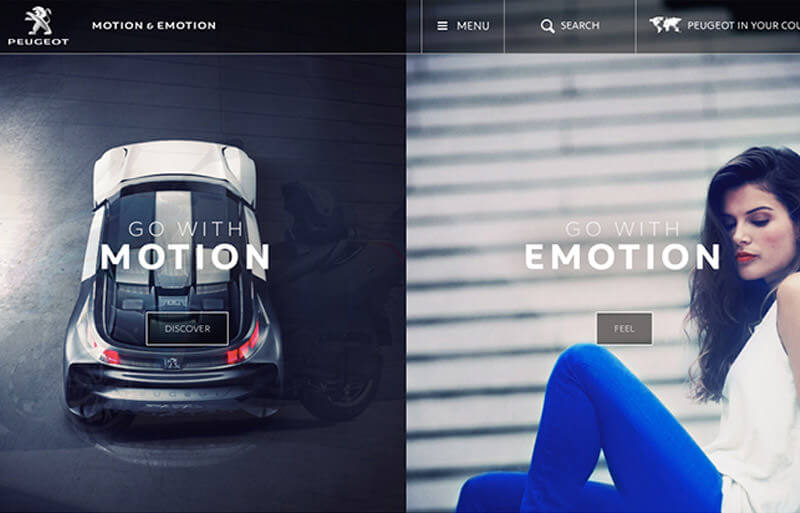
Site Peugeot
Em alguns casos, você precisa colocar duas opções de navegação completamente diferentes, mas igualmente importantes.

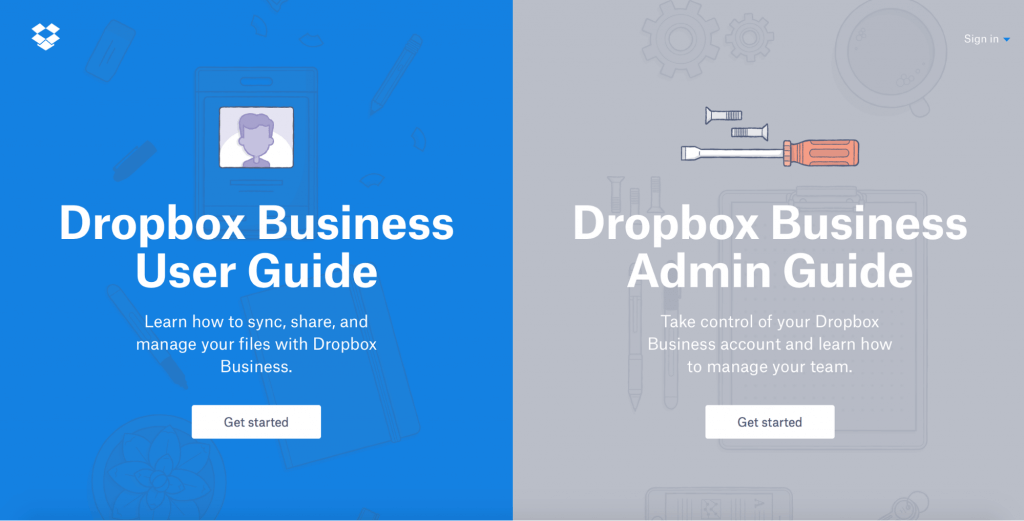
Site da Dropbox
Como criar:
Designers muitas vezes dependem da técnica de tela dividida para criar duas peças principais de igual consideração. Basicamente a tela dividida são dois painéis verticais colocados lado a lado. Cada lado apresenta um elemento separado, como uma foto, um bloco de texto ou uma ilustração. Este tipo de layout é particularmente adequado à navegação em uma tela grande ou em um tablet, mas também pode ser bom para dispositivos móveis: quando se trata de telas menores, os painéis podem ser empilhados.
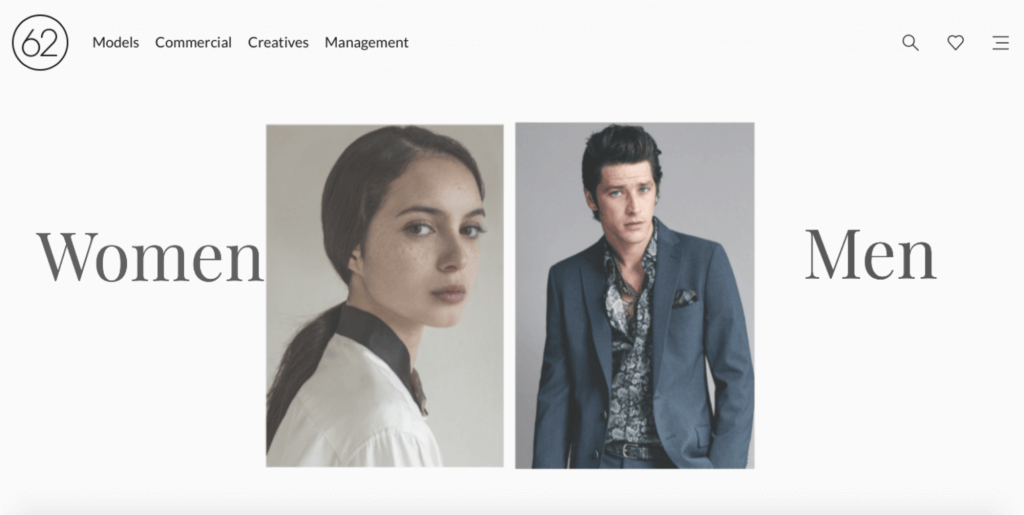
Exemplo: Criando duas opções de navegação completamente diferentes, mas igualmente importantes
Para o nosso exemplo, vamos recriar uma parte do design visual da página inicial 62models. Como você pode ver possui 2 categorias diferentes – produtos para mulheres e homens.

- Criar uma nova secção com 4 colunas: 2 seções com widget Imagem e 2 seções com widget cabeçalho.
- Para reduzir a quantidade de trabalho exigida, personalizaremos as propriedades dos widgets de cabeçalho e imagem e os duplicaremos.
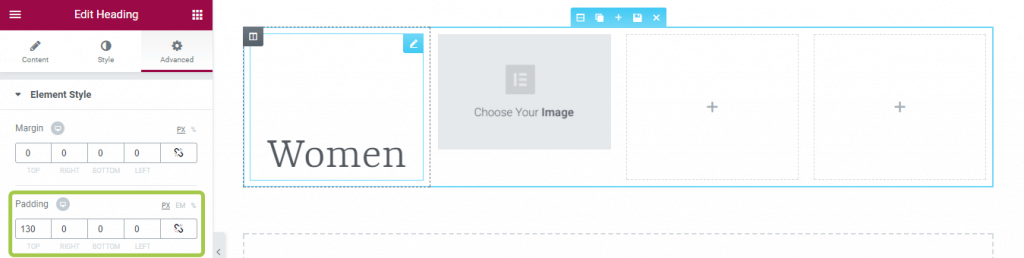
- Vamos começar com o widget Cabeçalho. Precisamos alterar o título para “Mulheres” e personalizar as propriedades da cor e da tipografia na seção Estilo– propriedades como tamanho da fonte, família e peso serão personalizadas.
- Alinhe o widget Título ao centro (altere a propriedade Alinhamento na seção Conteúdo) e adicione um preenchimento a ele.

- Isso é tudo para o título. Agora é hora de alterar nossas propriedades de widgets da imagem. Neste caso, tudo o que precisamos fazer é selecionar nossa imagem e tornar a propriedade Image Size igual a 100% (uma vez que queremos que nossa imagem tire o tamanho máximo disponível).
- Agora, podemos copiar esses dois widgets e colocá-los em pontos vazios.
- Não esqueçamos que nossas imagens são elementos interativos e precisamos adicionar um visual claro de clicabilidade para os visitantes. Nós usaremos uma animação hover para isso. Vamos escolher a animação Grow na aba estilo para ambas as imagens. Agora, quando o usuário passar o mouse sobre a imagem, ele crescerá e mostrará que é clicável.
3. Crie um layout fácil de digitalizar com vários itens relacionados
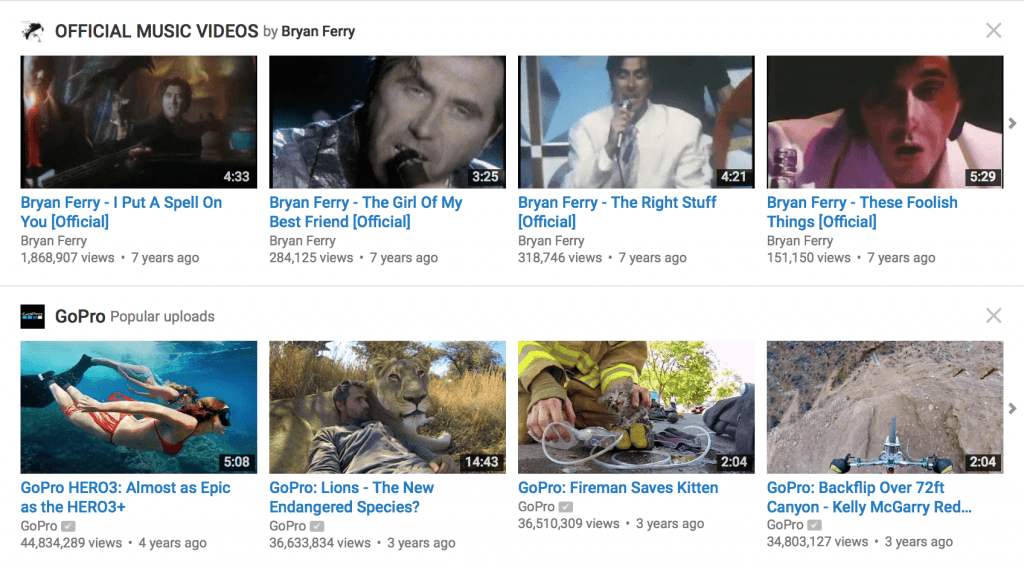
Quando temos uma página de conteúdo pesado que requer a exibição de todos os itens principais com igual hierarquia. Um exemplo comum de tais layouts é uma galeria de objetos, imagens ou vídeos (Youtube, Flickr, Etsy)

Como criar:
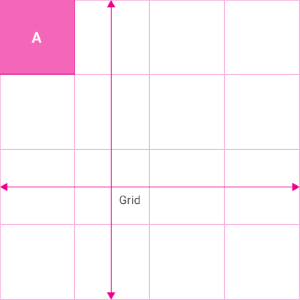
Uma das maneiras mais fáceis de conseguir um design organizado é aplicar um sistema de grade. Um sistema de grade exibe seu conteúdo em duas ou mais colunas de células dispostas em um layout vertical e horizontal. As grades são os andaimes invisíveis que proporcionam uma coerência de design.

Os designers usam um sistema de grade para manter tudo em equilíbrio:
Uma estrutura de grade facilita a navegação. Usamos essa estrutura baseada em coluna para colocar texto, imagens e funções de forma consistente ao longo do projeto.
A grade é responsiva. Graças aos criadores de sistemas de grade, você pode fornecer uma experiência consistente em vários dispositivos com diferentes tamanhos de tela.
O Elementor inclui um sistema de grade semi-gerado automaticamente. Ao usar seções, colunas e as várias configurações de espaçamento como espaço de coluna, preenchimento e margem, você obtém um fluxo de trabalho mais rápido, nunca se preocupando em colocar cada widget no ponto exato. Você arrasta e solta qualquer widget, ele encaixa no lugar, e então você pode fazer qualquer ajuste necessário usando os muitos controles de espaçamento.
A utilização da grade do Elementor permite que você obtenha um layout simétrico e bem estruturado quase que automaticamente e com o mínimo esforço necessário.
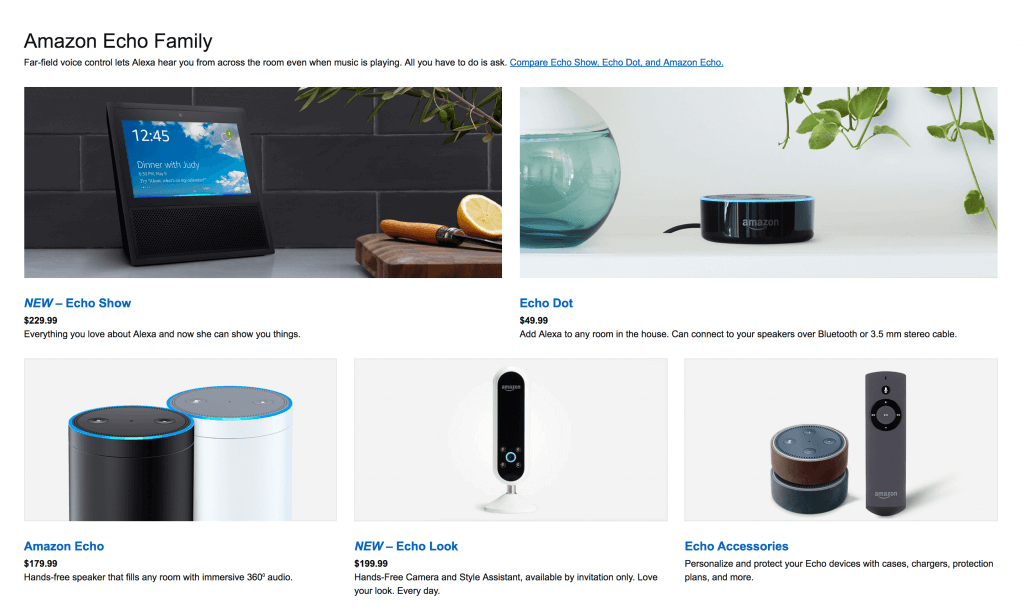
Exemplo 1: Criando um sistema de grade fácil de escanear
A Grade fornece aos usuários um formato de digitalização ininterrupta, tornando-o mais adequado para compreensão visual e diferenciação entre tipos de dados semelhantes. A atenção do usuário tende a ser distribuída uniformemente entre cada célula de grade: o usuário pode pular de uma imagem para outra sem se preocupar com ordem ou continuidade.
As grades podem variar em tamanho, espaçamento e número de colunas. Para o nosso exemplo, usaremos o sistema de grade do YouTube.

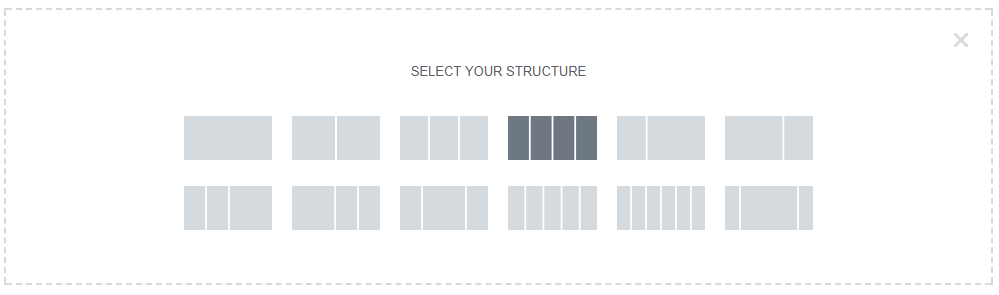
No Elementor você pode escolher como cada seção se divide em colunas. Vamos adicionar uma nova seção e selecionar uma estrutura de 4 colunas para ela.

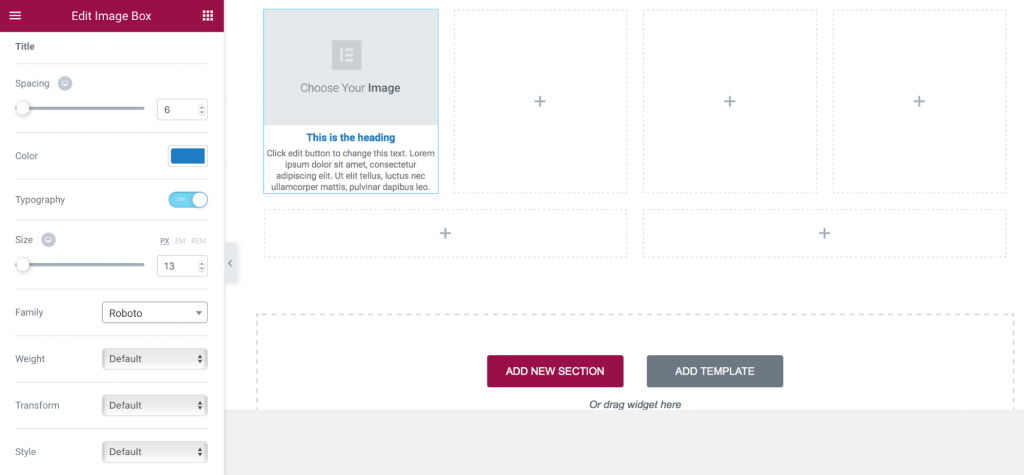
Agora é hora de preencher o primeiro local com dados. Usaremos um widget Caixa de magem. Basta arrastar e soltar-lo no painel e você verá o layout a seguir.
Primeiro, ajustaremos o tamanho da imagem – vamos deixar em 100%
Depois disso, devemos ajustar a tipografia tanto para título quanto para descrição. Habilite configurações de tipografia (use a opção Tipografia para tornar possível ajustar as propriedades da tipografia) e altere a cor para o título (use # 167ac6), tamanho da fonte (use 13px) e família de fontes (selecione Roboto na lista). Também precisamos ajustar a tipografia para descrição – vamos fazer o tamanho da fonte igual a 11px e altura da linha igual a 1.3 em (30 por cento mais do que a altura do texto).

Finalmente, você precisa escolher uma imagem para a Caixa de Imagens e preencher o Título e Descrição com uma informação relevante.
Podemos duplicar as propriedades da nossa Caixa de imagens, e s implicar ajustar a imagem e título e descrição de cada peça.
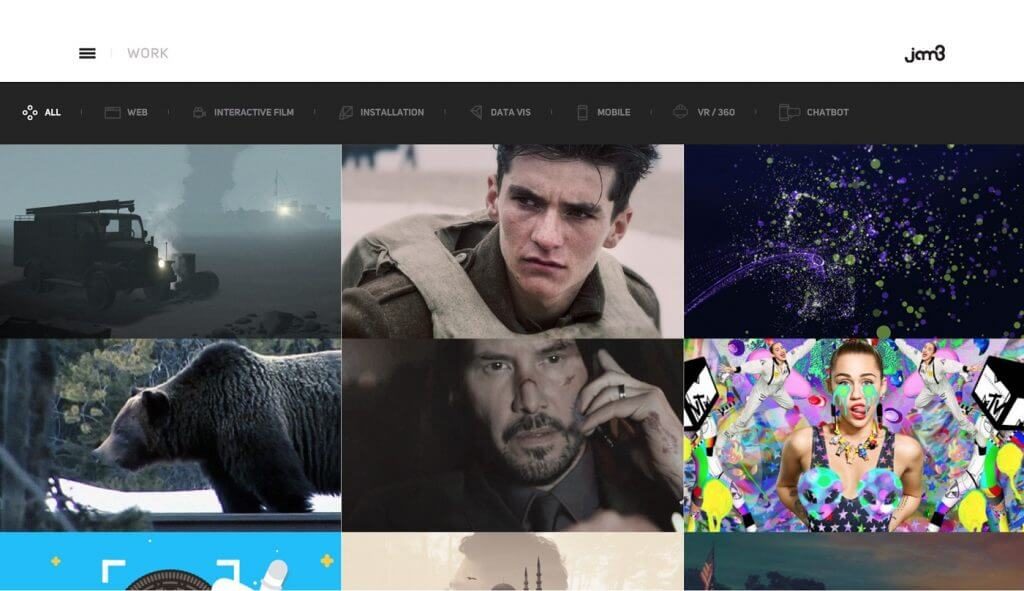
Exemplo 2: Jogando com as brechas das colunas

Preste atenção ao espaço em branco (ou a falta dele, como no Jam3, exemplo abaixo), porque influencia como os usuários navegam. Um espaço amplo é mais lento, mas com mais atenção em cada item.

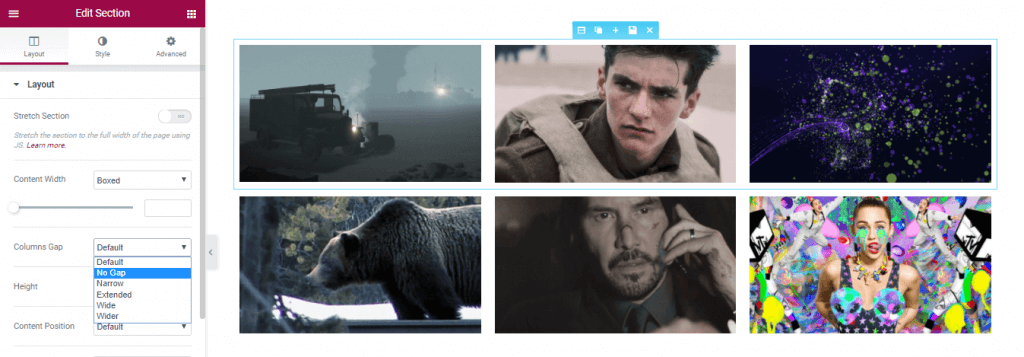
No Elementor podemos variar as lacunas usando a propriedade Espaçamento da Coluna. Para demonstrar como funciona, criaremos um layout simples de 3 × 3.
E preenchê-lo com imagens usando widget imagem.

Selecione as propriedades da seção e clique em Espaçamento da Coluna . Escolha Sem Espaçamento para aproximar as imagens.
Exemplo 3: Usando colunas para criar seções de várias colunas
O Elementor inclui um widget de colunas que adiciona a capacidade de adicionar outro nível de sub-colunas. Este widget torna o editor muito mais poderoso, porque você pode criar uma hierarquia e subdivisão complexa dentro da mesma seção.
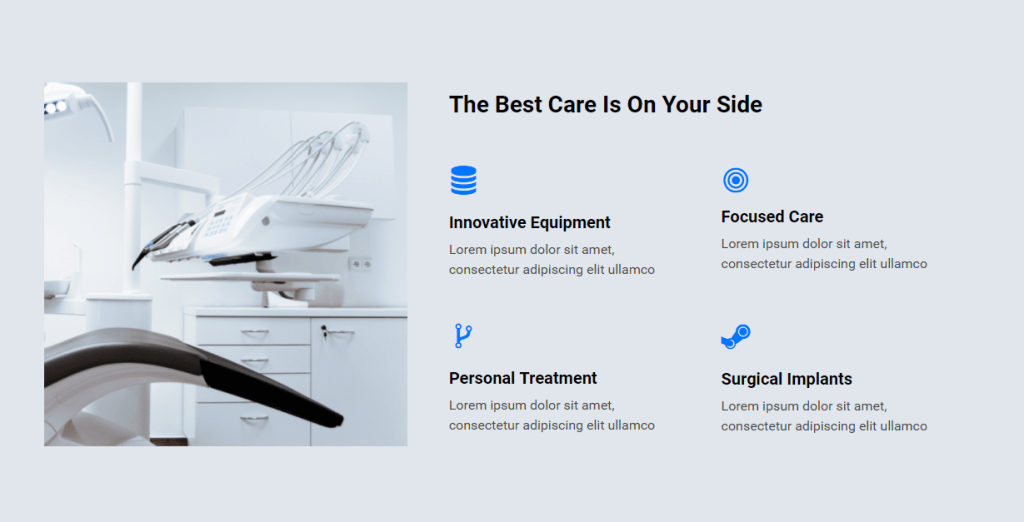
Um exemplo disso pode ser visto no modelo da página de destino Chiropractic , que inclui uma subdivisão de 2 colunas dentro da coluna direita da seção de serviços:

Como criar:
- Comece com a criação do layout de 2 colunas: um para a imagem e o outro para o conteúdo.
- A área de conteúdo tem um título, pois usaremos o widget de Cabeçalho.
- Abaixo dele, arrastamos o widget Colunas.
- Temos 2 colunas, dentro das quais colocamos o widget Ícone (ícone com texto).
- Vamos começar com o primeiro. Selecione um ícone, dê um título e uma descrição e personalize a cor e a tipografia.
- Depois de completar o design para uma caixa de ícone, podemos duplicar o widget e obter 2 caixas de ícone dentro de uma coluna.
- Agora, vamos duplicar toda a coluna, então nós temos 4 caixas de ícones com o mesmo design.
- Finalmente, tudo o que resta fazer é escolher um ícone diferente para cada caixa, bem como personalizar o título e a descrição.
Conclusão
Como mencionado anteriormente, o conteúdo é o que fornece valor para a maioria dos sites. Quer se trate de um feed social, site de notícias, painel baseado na web, é por isso que as pessoas estão lá – para o conteúdo! É por isso que é fundamental considerar como apresentamos nosso conteúdo. O layout que criamos tem um enorme impacto em uma jornada inteira que um usuário leva ao longo do site, é um dos aspectos principais do que será a experiência do usuário em seu site.
Mas dominar a criação de layouts não é uma tarefa fácil. Como designer, você precisa tomar muitas decisões sobre o lugar onde você coloca o texto ou como você integra elementos visuais e interativos no fluxo de seu design. É por isso que é essencial ter uma ferramenta poderosa, flexível e fácil de usar que possibilite a criação de diferentes tipos de layouts sem muito esforço.
Recomendamos que verifique os outros dois tutoriais fundamentais para Elementor que publicamos até agora:
Estas séries de artigos são os tutoriais básicos que são mais importantes para aprender a projetar corretamente no Elementor.
Artigo publicado originalmente por Nick Babich no site Elementor.com e traduzido para o Curso Elementor com autorização dos desenvolvedores.