Imagens de Background do Site - O Guia Definitivo de Design
Nesta publicação, compartilhamos 10 melhores práticas para você trabalhar corretamente com imagens de fundo (background) no Elementor.

Um dos fatores que podem ajudar ou arruinar o design de um site tem a ver com a forma como você configura as imagens de fundo.
Definir a imagem de fundo pode parecer simples: você encontra uma imagem de um site de fotos gratuitas como Unsplash e simplesmente carrega-o, como plano de fundo. Certo?
Errado!
Na verdade, há um processo muito mais elaborado para obter suas imagens de fundo, o ajuste perfeito para seu site.
Este processo inclui várias etapas cruciais: obter o tamanho da imagem correta, analisar pontos focais, adicionar sobreposição de fundo, tornando-o responsivo em todos dispositivos e assim por diante.
Mas, com as muitas opções de personalização de fundo de imagem disponíveis no Elementor, o processo de personalização tornou-se muito mais fácil.
Nesta publicação quero compartilhar 10 práticas recomendadas que você precisa seguir para trabalhar corretamente com imagens de fundo no Elementor.
# 1 - Desenhe suas imagens de fundo de acordo com um Wireframe
Felizmente, você não está trabalhando somente na sua cabeça, ao configurar imagens de fundo. Em vez disso, siga um determinado Wireframe para configurar seu site.
Esta é a primeira e talvez a mais importante dica para o uso do Elementor.
O que são Wireframes?
Um wireframe é um modelo gráfico do seu site ou página.
Os wireframes servem para planejar a estrutura dos sites, antes de construí-los.
Você pode criar wireframes de sites com software como Photoshop, Axure, Sketch e Mockplus (este você pode fazer o download gratuito).
Em um projeto de wireframes você deve obter uma descrição de todas as posições e tamanhos de imagem de fundo, tornando mais fácil recriá-la no Elementor.
Wireframes impedem que você cometa muitos erros de design
Nosso próprio time de designers, aqui no Elementor, usa o Photoshop e o Sketch para planejar nossos modelos, para que você possa ver o resultado de alta qualidade que é um passo obrigatório.
Se você não planeja usar qualquer ferramenta de wireframe, nem mesmo um esboço de guardanapo, então eu sugiro fortemente que use nossos modelos pré-projetados e construídos sobre eles.
Mesmo os designers mais profissionais do mundo usam um wireframe. Não pense que você será diferente.
Mesmo que você não seja um designer … Na verdade – especialmente se você não é um designer, você precisa de uma estrutura para garantir que seus esforços não sejam desperdiçados.
Planejar a página também ajuda a organizar as imagens de fundo que você usará.
Desta forma, você saberá quais tamanhos cada uma das imagens deve ter. Também o ajudará a garantir que as imagens de fundo não entrem em conflito com outros elementos da página e se encaixem perfeitamente na grade do site.
Recriando imagens em segundo plano de acordo com o wireframe
Os layouts das páginas no Elementor são feitos de Seções, Colunas e Widgets.
Cada um destes pode ser visto como uma camada, na qual você pode definir uma imagem de fundo.
Você também possui um widget de colunas, que pode ser usado como outra camada de imagem de fundo.
Quando você está começando a trabalhar na criação de uma parte do wireframe no Elementor, você precisa primeiro decidir se você colocará a imagem de plano de fundo na seção, coluna ou widget.
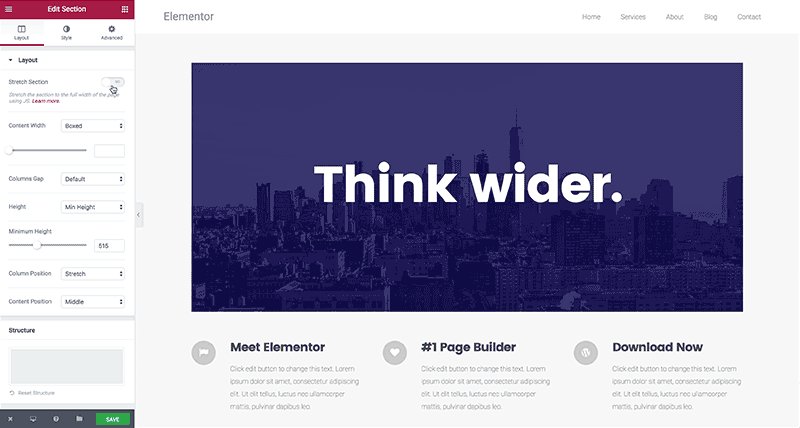
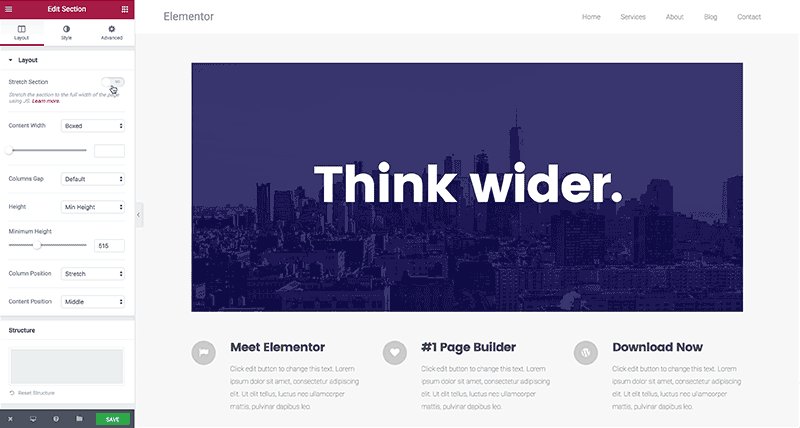
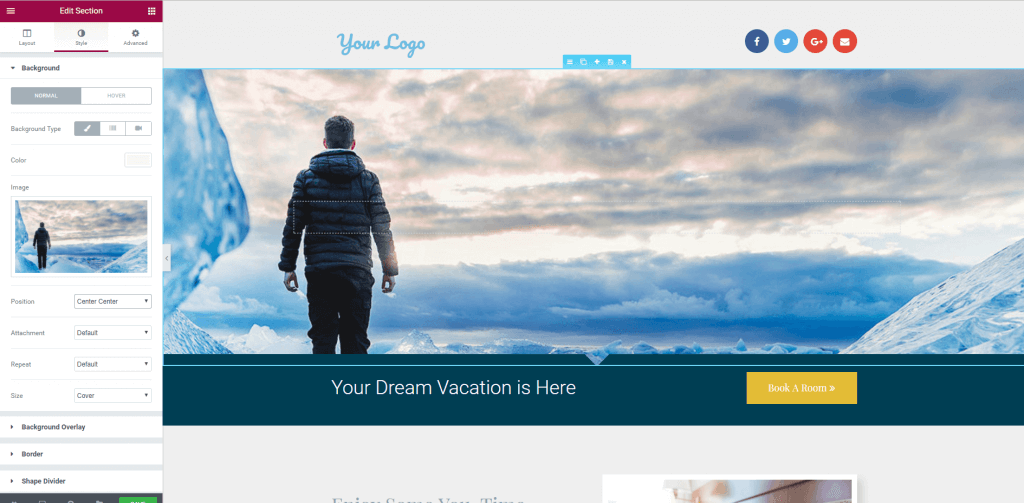
Como configurar a imagem de fundo no nível da Seção
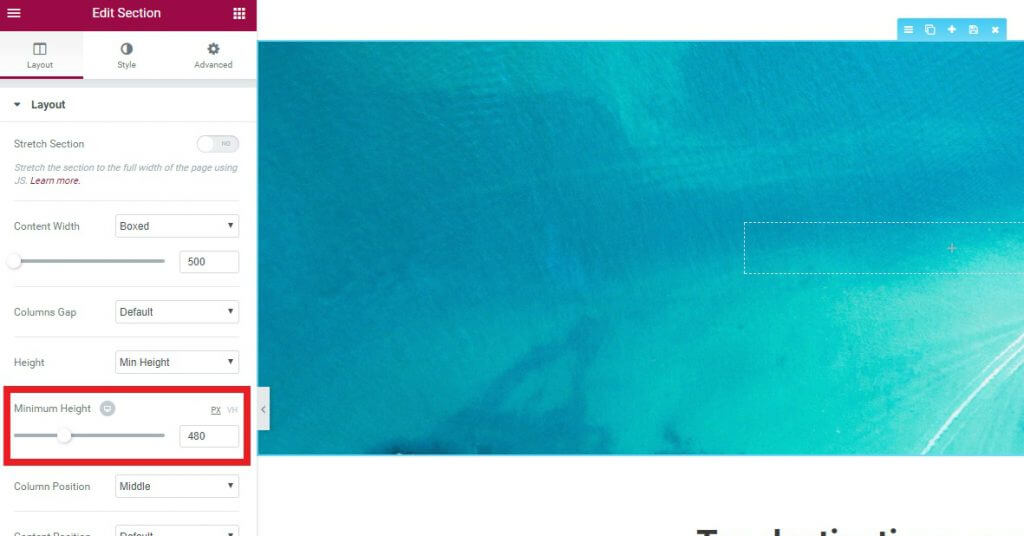
Quando você carrega uma imagem para um fundo da seção, você só verá uma pequena parte da altura da imagem de fundo.

Isso ocorre porque a seção possui uma pequena altura padrão de fundo.
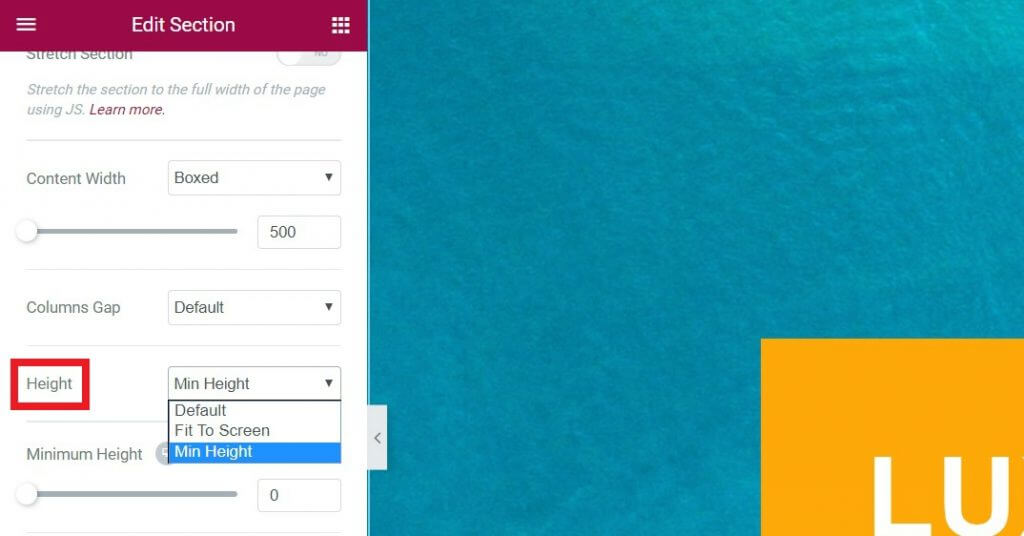
Para exibir a imagem em plena altura, você deve aumentar a altura da seção.
Você pode fazer isso de duas maneiras:
•Vá para Seção> Layout> Altura e defina uma altura mínima.
•Ou vá para Seção> Avançado e adicione preenchimento superior e inferior.
Definir a imagem de fundo no nível da Coluna
Algumas situações exigem que você defina a imagem de fundo no nível da coluna.
Isso é usado quando você deseja que o plano de fundo abranja apenas uma parte da seção, ou quando quiser adicionar outra camada em cima de um plano de fundo existente.
O problema é que, por padrão, o fundo da coluna não é visto.
Para exibir a imagem de fundo da coluna, você precisa adicionar um widget à coluna. Widgets têm uma altura padrão, para que eles tornem o fundo da seção visível.
Se você não quiser adicionar um widget visível, você pode simplesmente adicionar um widget de Espaçamento.
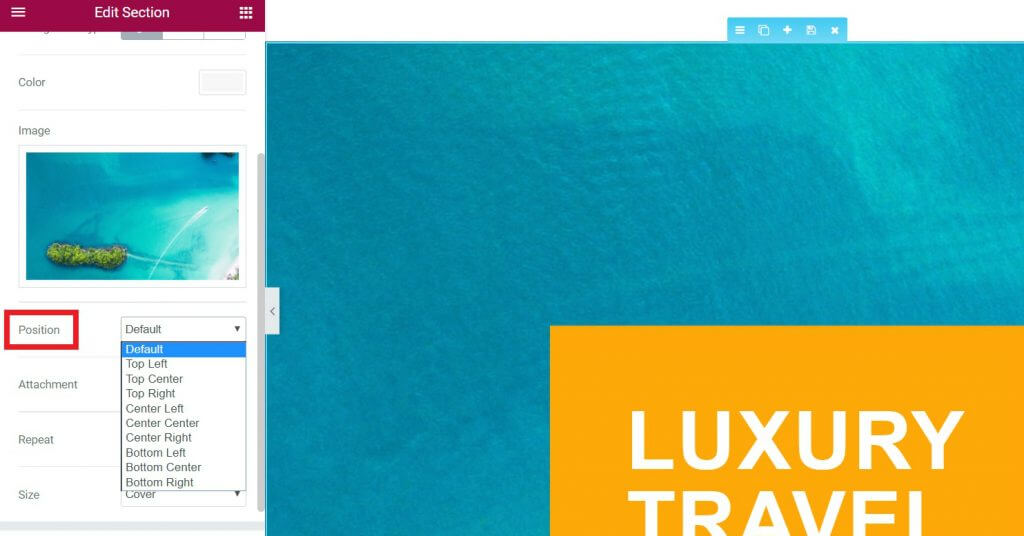
# 2 - Defina a posição da imagem de fundo para obter o foco certo

Você pode definir a posição da imagem, então ela ficará focada em qualquer uma das 9 posições:
•Superior esquerdo, superior centro, superior direito, centro esquerdo, centralizado, centro direito, inferior esquerdo, inferior centro e inferior direito.
A posição da imagem permite que você escolha a área da imagem focada, nos casos em que a imagem seja maior em largura ou altura do que o espaçamento das seções.
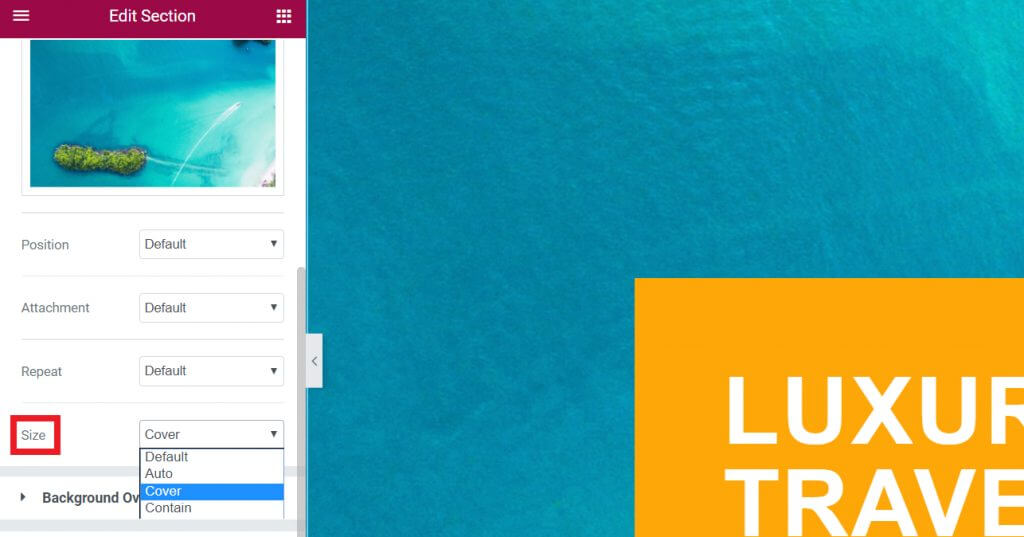
# 3 - Defina o tamanho do fundo para controlar como você exibe a imagem

Na maioria dos casos você irá carregar um fundo de imagem maior que a área de fundo real.
Este método de utilização de imagens maiores é recomendado para garantir que a imagem permaneça totalmente visível, não cortada nos lados em telas maiores.
Existem três opções de tamanho de imagem: Automático, Preenchimento Completo e Contain.
Cada um exibe a imagem de fundo de uma maneira diferente.
Tamanho da imagem Automático
O tamanho da imagem, por padrão, está configurado como Automático. Isso significa que a imagem de fundo será exibida com o tamanho real.
Basicamente, Automático significa que não há escala.
Se o tamanho da imagem for de 1.000 pixels e a seção tiver apenas 800 pixels de largura, a imagem será cortada para mostrar apenas 800 pixels na tela (a parte superior esquerda por padrão).
Tamanho da imagem Preenchimento Completo
Se você definir o tamanho da imagem em Preenchimento Completo, a imagem de fundo será dimensionada para ajustar à largura da seção sem perder suas proporções.
Isso significa que provavelmente será cortado no topo. Se você usou nossos modelos, talvez tenha percebido que, na maioria dos casos, usamos esse tamnho. Isso ocorre porque ele garante que a imagem seja exibida no tamanho certo, sem dimensioná-la demais.
Ao usar o Elementor, o Preenchimento Completo é a sua melhor escolha para tamanho, na maioria dos casos. O Automático corre o risco de mostrar uma versão ampliada da imagem, e o Contain corre o risco de mostrar uma imagem em escala que é muito grande ou muito pequena.
O Preenchimento Completo mostra a imagem com o tamanho apropriado e, se houver uma incompatibilidade entre a seção e os tamanhos de imagem de fundo, os lados da imagem são cortados. Se nos certificarmos de que a imagem de fundo ainda funciona com os lados cortados, podemos usar esta opção para exibir corretamente a imagem em todos os dispositivos, incluindo dispositivos móveis.
Tamanho da imagem Contain
Se você definir o tamanho para Contain, a imagem será dimensionada para que a altura e a largura se encaixem na seção, mantendo suas proporções originais.
Isso pode significar deixar algum espaço em branco à esquerda e à direita da seção ou fazer a imagem repetir.
Finalizando: o uso mais comum de tamanhos de imagem em segundo plano no Elementor é: definir como Preencimento Completo e definir a altura mínima da seção / coluna / widget para a altura necessária.
# 4 - Faça Imagens de Fundo Móveis Responsíveis Usando a Escala de VH

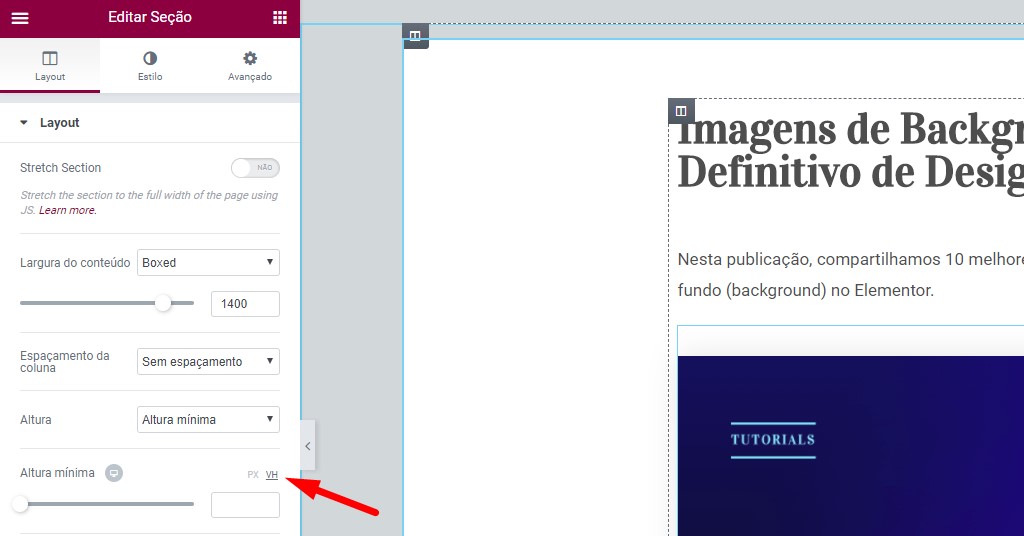
Você pode definir a altura da imagem de fundo, indo para Seção> Layout.
Em seguida, você pode definir manualmente a altura em pixels, obtendo uma altura exata para ser exibida em todos os dispositivos.
Você também pode definir a altura como VH. VH representa centésimos da altura da janela de exibição.

O que isso significa de forma simples: A escala é adaptável à altura do dispositivo em que é visto. Cada VH é 1% da viewport total, tornando a escala completa 100%.
Se você configurar o VH para 100%, a imagem sempre ocupará toda a altura da tela, independentemente da resolução da tela em que estivermos falando.
Isso é ótimo para a capacidade de resposta do celular, porque garante que a imagem sempre ocupe toda a altura da tela.
Caso a altura do conteúdo da seção exceda o tamanho da seção, o Elementor mostrará todo o conteúdo e a seção obterá um aumento de altura.
# 5 - Escolha imagens de acordo com o layout ou a largura total

Ao criar imagens em segundo plano para um site, existem três tipos de layout principais a considerar:
1. Sites encaixotados – são sites onde tanto o conteúdo quanto o fundo são encaixotados dentro de uma largura confinada.
Esse layout pode ser adequado para sites onde o conteúdo precisa residir dentro de uma grade bem definida e fixa.
Um exemplo é um dos sites mais populares do WP – WPbeginner.com.
Outro exemplo é o nosso próprio site – Elementor.com.

2. Fundo de largura total – O outro tipo de layout do site que se tornou muito moderno nos últimos anos, inclui uma grade com imagens de largura total, com conteúdo em caixa.

3. Largura total de fundo + conteúdo – Existem alguns sites criados com o conteúdo e o fundo abrangendo toda a largura da página. Isso é menos comum e geralmente é usado para sites de alto visual e com uma pequena quantidade de conteúdo.
Você pode ver um exemplo desse layout no site Collage Craftin. Esse tipo de design é menos comum, então não vamos falar muito sobre isso.
Modelos de largura total ou caixa
A maioria dos modelos do Elementor usa o fundo da imagem de largura total, mas também se encaixam perfeitamente em layouts em caixa.
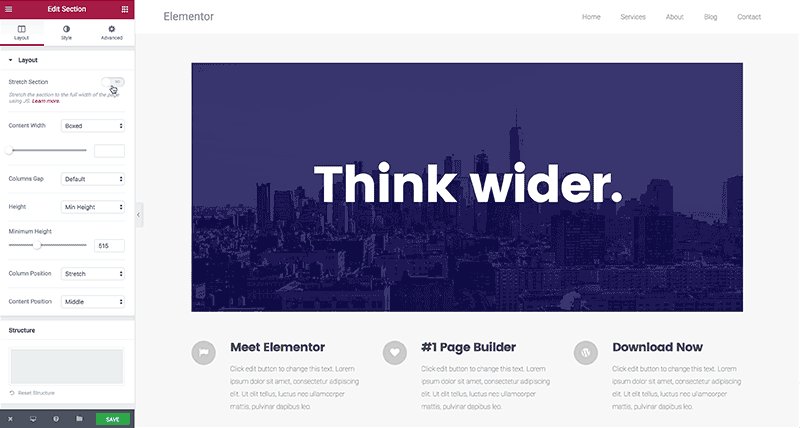
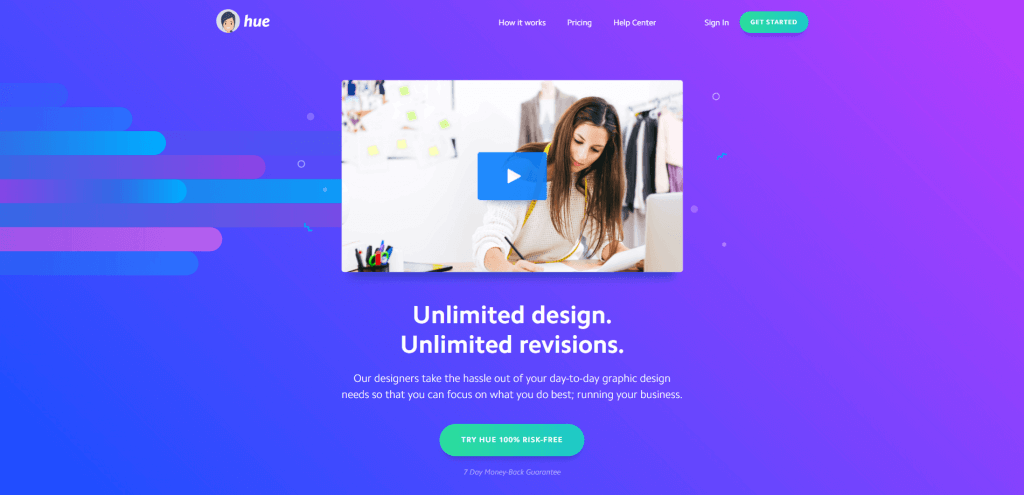
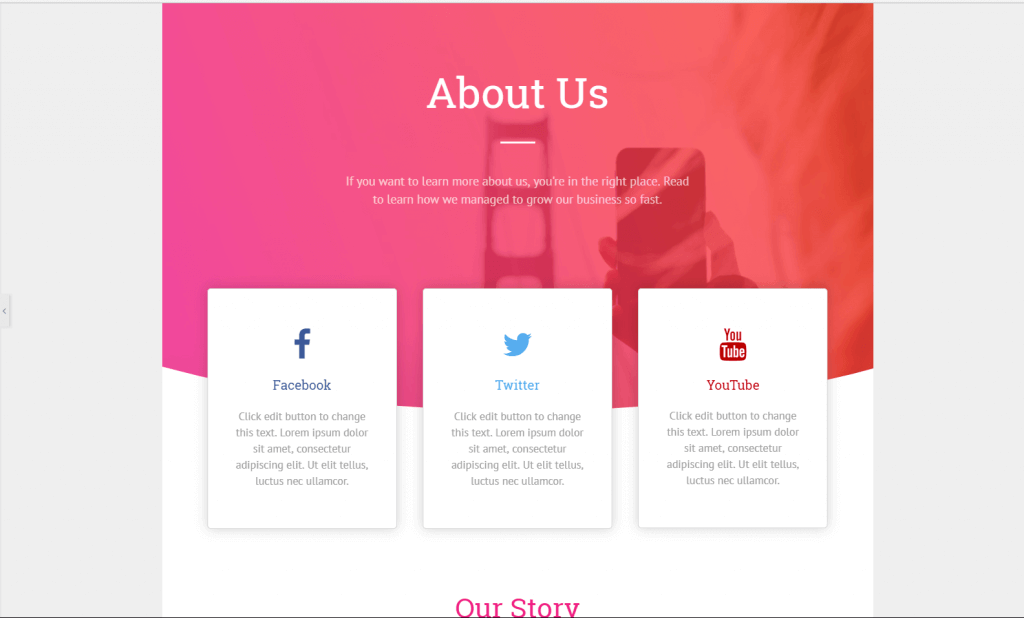
O modelo About – Startup, por exemplo, está com largura total:

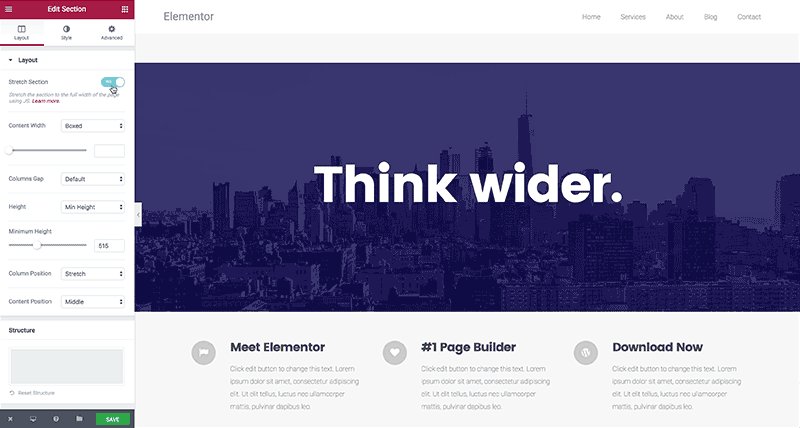
Mas também pode ser usado como um layout em caixa contido:

Definir se você vai criar um layout em caixa ou em largura total é uma obrigação, para obter os tamanhos corretos da imagem de fundo.
# 6 - Redimensionar imagens de fundo para garantir que o site carregue rapidamente
“Qual é a largura adequada para minhas imagens de fundo?” Esta é uma pergunta que nos fazem muito.
Quando você faz o download de uma imagem de sites como Unsplash, seu tamanho original geralmente é de pelo menos 4MB.
O tamanho grande é útil em termos de resolução, mas confie em mim – você não quer carregar esse tamanho completo de imagens em seu site. Isso irá pesar tanto que você não pode acreditar.
Em vez disso, você deve redimensionar a imagem às suas necessidades e, talvez, cortá-la para fins de design.
Você também não quer uma imagem muito pequena, criando um fundo pixelado.
Anote todos os tamanhos exatos das imagens em seu site. Isso ajudará você a reduzir e redimensionar todas as imagens mais rapidamente.
Definir a altura é um pouco mais complexo. Com altura, não há regras claras, mas existem tamanhos comuns aos quais você pode tentar aderir.
Você também não quer que seja muito curta, resultando em uma camada estreita para um plano de fundo.
Uma proporção comum é 16: 9, que também é a proporção de TVs de tela ampla.
# 7 - Cortar a imagem para melhorar o foco e alinhar com outros elementos da página
Conforme mencionado, recomendamos criar seu layout (mesmo um rascunho dele) em algum software gráfico como o Photoshop ou o Sketch.
Isso é importante porque permite que você defina o equilíbrio certo entre a imagem de fundo e os outros elementos em sua página, como texto e ícones, etc.
Esta é a maneira mais fácil de cortar a imagem de modo a alinhar da melhor maneira possível com os widgets.
Se você quiser trabalhar diretamente no editor Elementor, você pode fazer uma estimativa aproximada do coneúdo e usar uma ferramenta gratuita, como Pixlr, para cortar a imagem.
Aqui está como isso é feito:
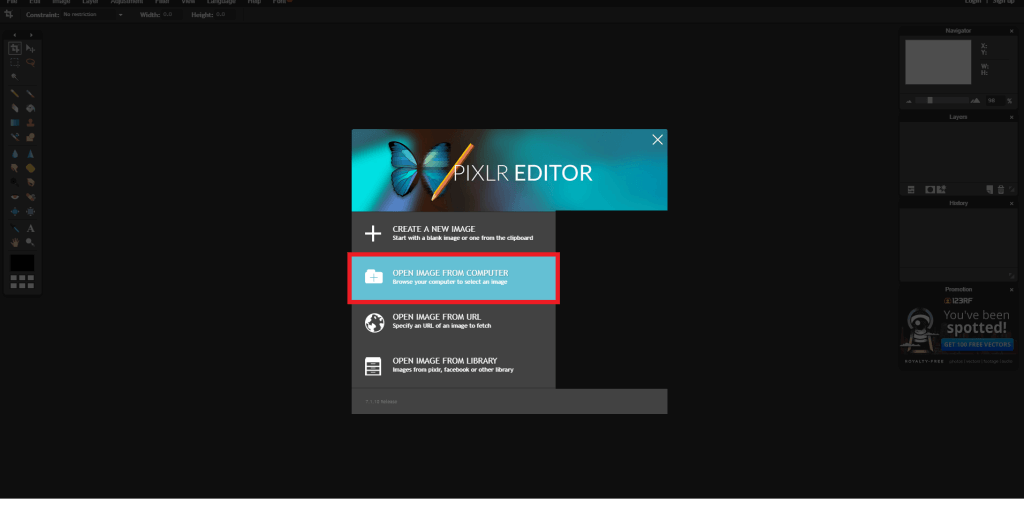
Primeiro, carregue a imagem no Pixlr:

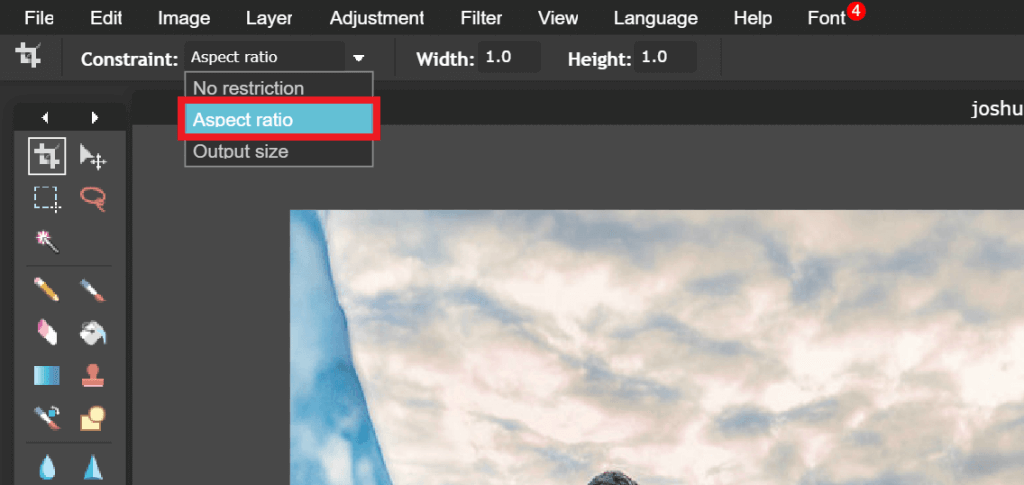
Em seguida clique em recortar e escolha Aspect ratio:

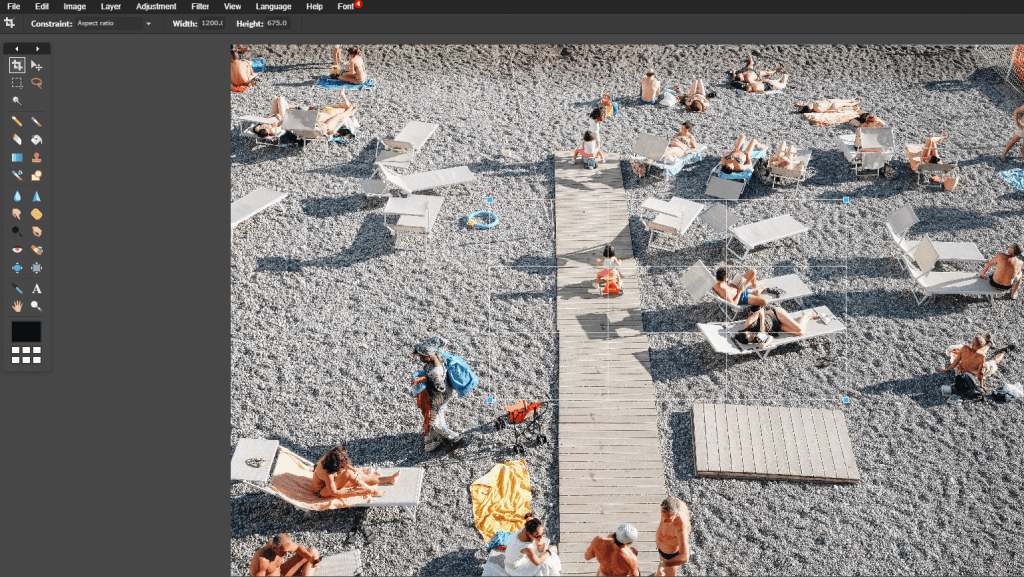
Agora, selecione a área em que deseja focar:

Após a aplicação do corte o resultado será um fundo mais compreensível e focado:

Além de cortar, você também pode querer endireitar e girar a imagem, de modo que os elementos apareçam paralelos ao quadro da imagem. Você também pode decidir editar certos elementos irrelevantes que aparecem na imagem.
Enquanto você estiver editando eu também sugeriria ter em mente os widgets que você planeja colocar no topo do plano de fundo da imagem e certifique-se de que eles não cobrem nenhum objeto visual importante na imagem, os quais você deseja manter visível.
Nota: você pode usar a grade de três colunas de Pixlr e posicionar os assuntos no encontro das linhas da grade (Esta é chamada de ‘Regra dos Terços’).
Depois de terminar o processo, você ainda precisa obter o tamanho certo da imagem.
No Pixlr, você deve ir para Imagem> Tamanho da imagem e digitar o tamanho da imagem que você precisa para seu site.
Certifique-se de que o tamanho que você irá digitar seja menor do que a imagem que carregou, de modo que sua imagem não seja expandida e pixelada.
# 8 - Certifique-se de que o ponto focal da imagem não se perca em diferentes telas
O ponto focal refere-se ao elemento único na foto que chama a atenção do visualizador.
Lidar com um fundo de imagem que inclui um único ponto focal é um pouco complexo porque você deseja que a imagem seja posicionada corretamente em todas as telas e dispositivos.
Esta não é uma tarefa simples e exige algum planejamento com antecedência.
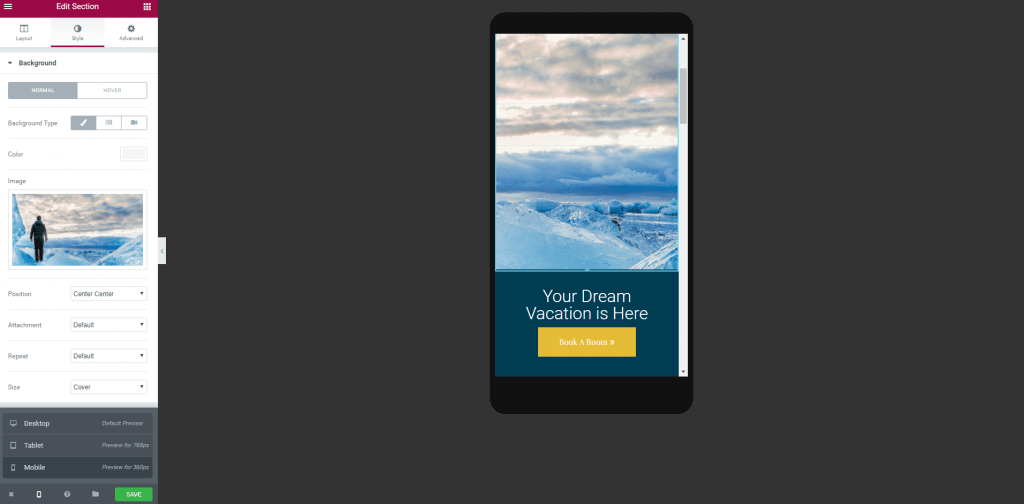
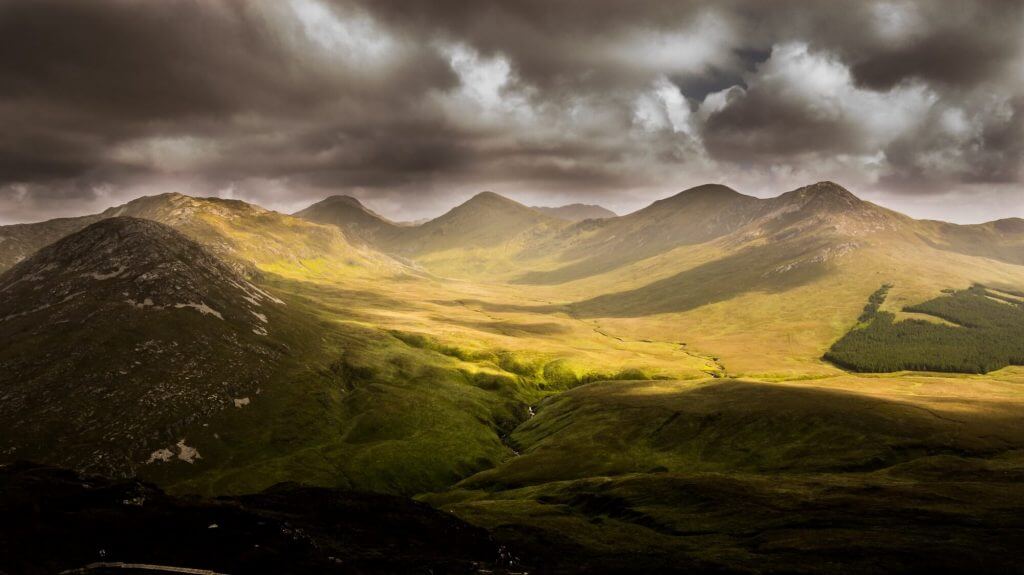
Vamos usar essa imagem do Unsplash, que foi cortada e redimensionada para que o ponto focal seja a pessoa situada à esquerda.

Como há um ponto focal claro nesta imagem, provavelmente não será consistentemente exibido em todos os dispositivos. Na verdade, quando mudo para exibição móvel, a imagem da pessoa desaparece completamente:

Para evitar tais problemas, existem três soluções possíveis:
1. Escolha uma imagem em que o ponto focal não seja muito importante.
Desta forma, se o ponto focal for cortado no celular, a imagem de fundo ainda pode retratar a experiência e a atmosfera que deseja que o usuário receba.
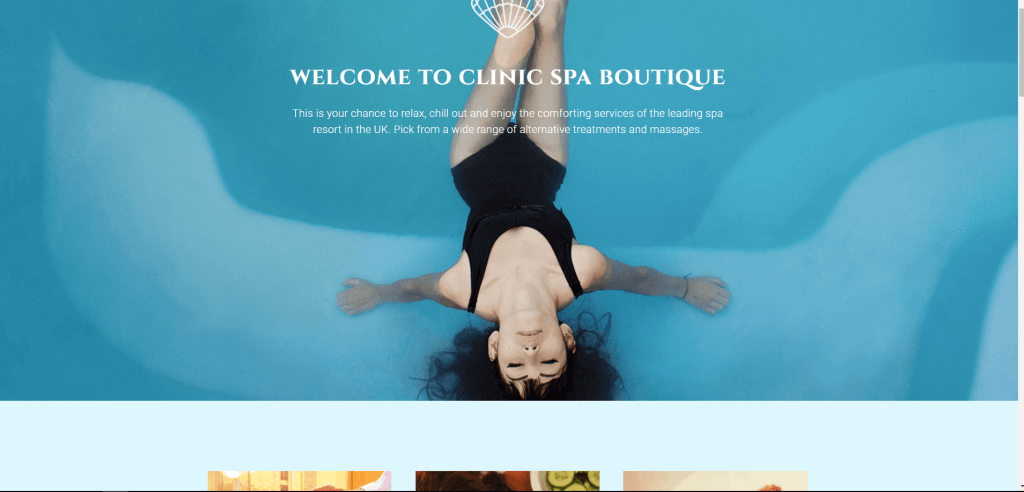
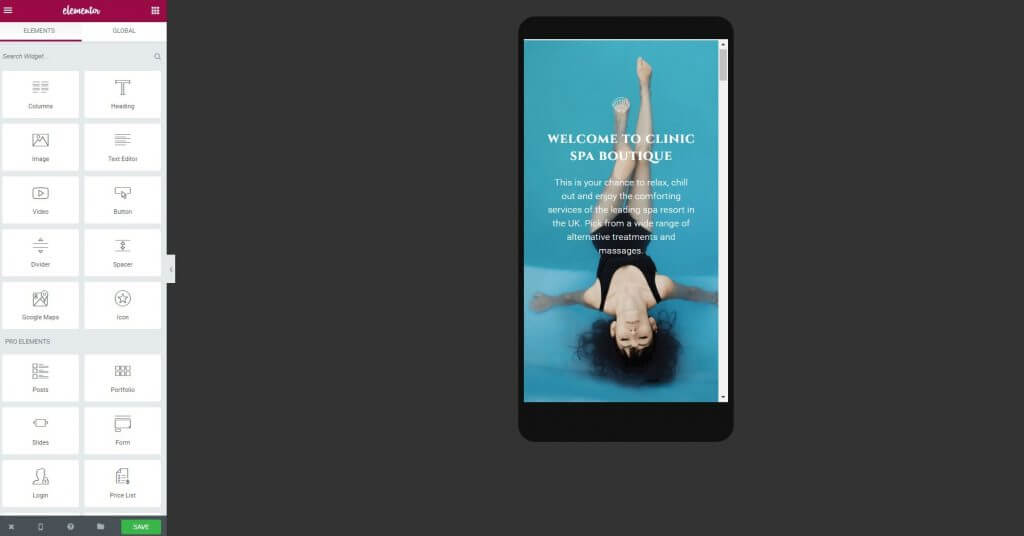
2. Escolha uma imagem com um ponto focal central.
Desta forma, a transição para exibição móvel removerá os lados da imagem e o ponto focal central permanecerá intacto.
No nosso exemplo de modelo de Spa, abaixo, a imagem centralizada será exibida em todos os dispositivos:


Observe que, como a cabeça está na parte inferior, você deve ajustar a altura mínima como 100% VH, o que significa que a imagem sempre será mostrada.
3. Separe a figura e o plano de fundo.
Defina um plano de fundo sem ponto focal e, em seguida, adicione um widget de imagem em cima dele e coloque-o em uma posição adaptativa.
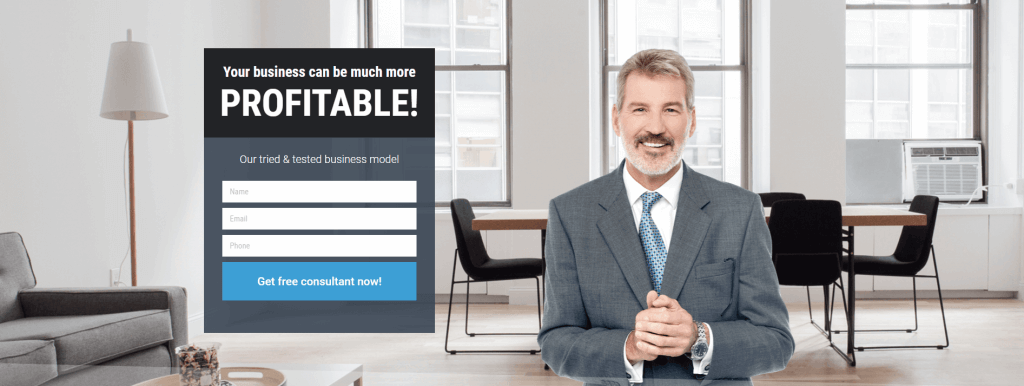
Este é o método que usamos em alguns dos nossos modelos, como nesta página do modelo de imóveis. Para este modelo, usamos uma imagem de fundo do escritório, na qual colocamos 2 colunas. Em uma coluna colocamos o formulário de contato e, no outro, colocamos a imagem do empresário.

O empresário permanecerá a uma distância relativa do formulário, tanto no desktop quanto no tablet.

# 9 - Aprenda a trabalhar com imagens reais e não apenas imagens de banco de fotos
O que você vê em modelos e no conteúdo de demonstração do tema geralmente são imagens de plano de fundo profissionais, tiradas de recursos gratuitos como o Unsplash ou pagos como o Shutterstock.
Dado que você se encarrega de personalizar o site em que você está trabalhando para um negócio real, na maioria dos casos, você precisará substituir pelo menos algumas dessas imagens de fundo com imagens do negócio real para o qual você está criando o site.
Este é realmente um grande problema.
Surpreendentemente, na minha pesquisa, escrevendo este artigo, não encontrei um único artigo sobre esse problema.
Em sites como Unsplash, você geralmente obtém imagens como esta:

A maioria das empresas não tem um estoque de imagens de qualidade de estúdio feitas por um fotógrafo profissional, apresentando seus negócios.
Em vez disso, eles têm um monte de fotos como esta:

É bem diferente, certo?
Não existe uma maneira clara de preencher essa lacuna.
Estar atento a esse fator de qualidade é, por si só, um passo importante para tentar enxugar suas imagens e melhorar seu estilo geral.
Uma solução ideal para este problema é conversar com o proprietário da empresa e pedir-lhe para contratar um fotógrafo profissional e produzir um conjunto de imagens mais agradáveis para serem usadas como conteúdos.
Outra solução é usar o ponto de corte anterior e recortar elementos desnecessariamente menos atraentes da imagem.
De preferência, você também fará algum ajuste de cores, equilíbrio, iluminação e contrastes.

Você também pode misturar e combinar imagens de banco de fotos e as imagens que você obteve do negócio, então você não estará preso com apenas uma seleção de fotos.
Finalmente, você pode usar a sobreposição de imagem dentro do Elementor para melhorar o equilíbrio de cores da imagem. Isso também ajudará fazer com que todas as suas imagens exibidas no site tenham um estilo comum e pareçam uma coleção, recebendo a mesma sobreposição. Isso é o que explicaremos no próximo ponto.
# 10 - Adicione uma sobreposição de imagem para obter um design mais consistente
Usando a sobreposição de imagem do Elementor, você pode adicionar sobreposições de cores e imagens de gradiente dentro do editor, resultando em alguns efeitos realmente agradáveis.
Essas sobreposições são úteis para uma variedade de objetivos:
1. Ocultar imagens de baixa qualidade
Se você estiver usando uma imagem de baixa qualidade, você pode usar sobreposições para mascarar o fundo.
Desta forma, mesmo que a qualidade da imagem seja baixa, será menos visível pelo usuário.
2. Destaque os títulos ou outros elementos de texto
Com sobreposições, você pode aumentar o contraste entre o plano de fundo e o título.
Isso muitas vezes é feito em seções, para manter a Headline enfatizada.
Para isto você usará tons de cinza para escurecer a imagem de fundo.
3. Ajustando a cor da imagem de acordo com sua paleta de cores da logomarca e do site
Você pode usar uma das cores da paleta de cores principal do nosso site, desta forma você criará uma espécie de filtro para toda a seção.
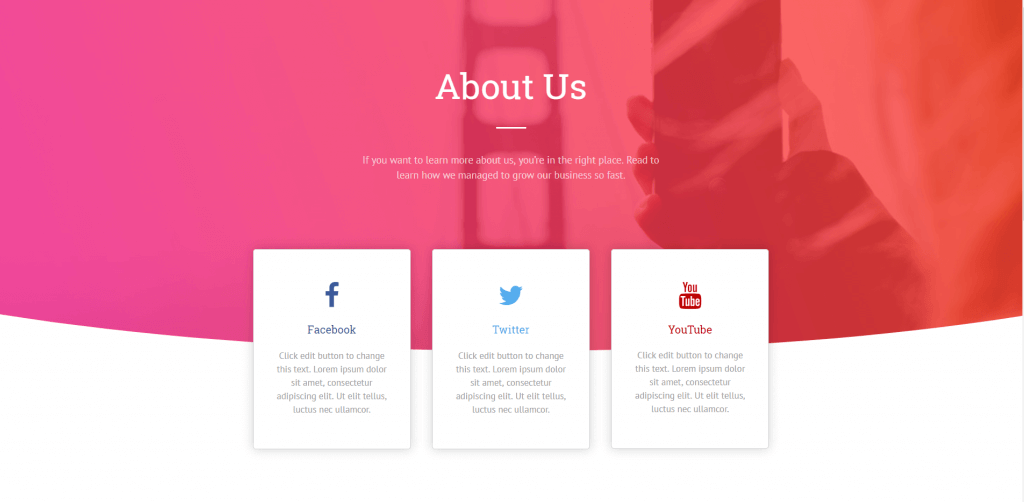
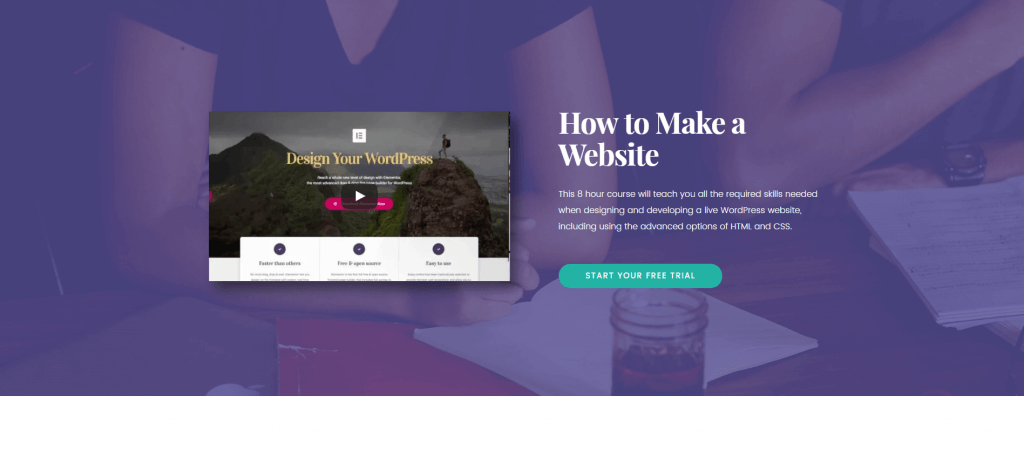
Este método é usado no modelo ‘ Homepage Study ‘:

O modelo possui uma sobreposição de cor roxa.
Se você optar por usar uma sobreposição para imagens em segundo plano, minha recomendação é tentar permanecer o mais consistente possível.
Observe que, para o modelo que acabei de mencionar, usamos a mesma sobreposição na seção inferior também:

4. Filtre imagens para obter um equilíbrio de cores mais consistente.
Outro uso da sobreposição é criar uma aparência mais sólida e consistente para imagens que exibem cores de natureza muito variada.
Depois de carregar a imagem no Elementor, vá para Seção> Estilo> Background Overlay.
A partir daqui, você pode definir uma sobreposição de cores básicas e jogar com a opacidade para aumentar ou diminuir o efeito.
Não deixe este post sem agir...
Eu realmente espero que este guia forneça algumas dicas importantes para que você possa implementar em imagens de fundo de sites que criou anteriormente.
Tente se perguntar se as imagens usadas anteriormente seguem cada ponto destes que vimos e se todas as imagens de fundo foram definidas de forma otimizada.
Recomendamos que verifique os outros dois tutoriais fundamentais para Elementor que publicamos até agora:
Artigo publicado originalmente por Ben Pines no site Elementor.com e traduzido para o Curso Elementor com autorização dos desenvolvedores.